Corona – движок для разработки кроссплатформенных игр и приложений
Зачем терять время на создание копий своего приложения для популярных операционных систем и пользоваться при этом разными средствами разработки? Правильно, делать это не обязательно. Ведь на помощь приходит Corona – программная платформа для разработки приложений для всех популярных на сегодняшний день операционных систем - Android, iOS, OS X, Windows, и устройств – смартфонов, планшетов, персональных компьютеров и телевизионных приставок.

Что можно делать с помощью Corona?
За счёт того, что Corona кроссплатформенная вы сможете создать один проект для всех популярных платформ и опубликовать его для нескольких типов девайсов, включая Apple iPhone и iPad, Android смартфоны и планшеты, Amazon Fire, компьютеры Mac и Windows, а также телевизионные приставки, такие как Apple TV, Fire TV и Android TV.
Примеры игр и приложений, созданных с помощью Corona, можете посмотреть здесь.
Почему разработчики выбирают Corona?
Corona используется профессиональными программистами, разработчиками мобильных приложений, школами и университетами для разработки и обучению разработке, а также людьми, которые просто хотят понять, как разрабатываются приложения или игры. Corona очень проста для обучения тех, кто только начинает с ней работать, но в то же время она достаточно мощная, чтобы её могли использовать опытные разработчики.
Вот преимущества, которые вы получите:
-
-
-
- Одна программная платформа, которая позволит вам создавать мощные игры, бизнес приложения и утилиты.
- Разработка происходит на языке Lua, мощном и лёгком в изучении скриптовом языке. Здесь есть видеообучение Lua на английском языке.
- Corona кроссплатформенная, поэтому вы сможете писать код программы один раз сразу для мобильных устройств, настольных компьютеров и телеприставок.
- Плагины Corona дают разработчикам доступ к дополнительным возможностям и сервисам.
- Тестирование и отладка происходит на вашем компьютере до публикации на реальные устройства.
- Более 1000 API позволяют превратить ваши идеи в потрясающие и инновационные приложения.
-
-
Как работает Corona?
Corona – это программная платформа основанная на скриптовом языке Lua, предоставляющая большое количество API и плагинов, позволяющих разработчику быстро и легко создавать приложения, которые будут работать на разнообразных устройствах.
С помощью встроенного симулятора вы сможете попробовать, как ваше приложение будет смотреться на различных устройствах, и как оно будет работать, и всё это без развёртывания на реальном устройстве. Когда ваше приложение будет готово для тестирования на настоящем устройстве, вы сможете скомпилировать и установить его на целевые устройства для финальной проверки перед размещением в магазины приложений.
Дополнительно к основному функционалу Corona, вы можете использовать плагины, которые добавят специфические функции и помогут повысить скорость разработки. Например, для встраивания рекламных объявлений вы можете использовать плагин Corona Ads или один из множества других аналогичных плагинов. Плагины для монетизации, аналитики, сетевых игр, встроенных покупок, взаимодействия с социальными сетями и многие другие являются динамической частью экосистемы Corona, и новые плагины появляются на постоянной основе. С их помощью вы можете сосредоточиться на создании вашего приложения, используя стабильные дополнения.
По сути, Corona сфокусирована на том, чтобы помогать вам создавать приложения быстро. Большинство пользователей заявляют, что они могут завершить проект намного быстрее, используя Corona, по сравнению с другими системами. А учитывая дополнительное преимущество в написании кода только один раз для большинства платформ, выбор Corona напрашивается сам собой.
Варианты использования Corona
Corona Labs предлагает на выбор три варианта Corona, из которых вы можете выбрать тот, который лучше подходит именно вам:
-
-
-
- Corona SDK – это бесплатная полнофункциональная программная платформа позволяющая разработчикам быстро создавать приложения и публиковать их на всех основных платформах. Corona SDK является полностью бесплатной, и здесь нет ограничений в поддержке тех или иных платформ.
- Corona Enterprise позволяет получить следующие преимущества: невероятно быстрая разработка и возможность вызова нативных библиотек или API. Кроме того Corona Enterprise используется для разработки плагинов. Этот вариант Corona – платный.
- CoronaCards используется для выполнения Corona внутри нативных приложений или других программных платформ, таких как Unity. Разработчики смогут встраивать Corona, но при этом она не будет контролировать ваше приложение. CoronaCards является платной.
-
-
Системные требования
Во-первых, чтобы начать работу с Corona вам понадобится IDE или текстовый редактор, желательно с подсветкой синтаксиса, в котором вы будете писать скрипт Lua. Здесь нужно смотреть на системные требования, соответственно, выбранного редактора. О том, какие IDE или текстовые редакторы можно использовать, мы рассмотрим чуть позже.
Системные требования для Corona зависят от того, для какой системы вы будете вести разработку.
Разрабатывать для iOS, Android и OS X вы сможете только на ОС Mac OS X. Здесь системные требования следующие:
-
-
-
- OS X 10.10 или позже;
- Xcode 7.0 или позже.
-
-
Разрабатывать для Android и Windows вы сможете на компьютерах с ОС Windows. Здесь требования следующие:
-
-
-
- Windows 10, Windows 8, Windows 7, Vista или XP Service Pack 3;
- процессор 1 ГГц (рекомендуется);
- 1 Гб RAM (рекомендуется);
- OpenGL 2.1 или выше (доступно на большинстве современных ОС Windows).
-
-
Поддержка устройств и платформ
Теперь пара слов о том, какие устройства будут поддерживаться приложениями и играми, созданными с помощью Corona:
-
-
-
- iOS 6.0 или выше;
- устройства под управлением Android 2.3.3 или выше с процессором ARMv7 (процессор ARMv6 не поддерживается);
- компьютеры Win32;
- компьютеры OS X.
-
-
IDE и текстовые редакторы
Чтобы пользоваться Corona вам понадобится текстовый редактор. Создатели Corona рекомендуют пользоваться одним из следующих редакторов или IDE:
| Редактор | Дополнение | Mac OS X | Windows |
| Atom | autocomplete-corona | + | + |
| Visual Studio Code | Corona Tools | + | + |
| Sublime Text | Corona Editor | + | + |
| Vim | + | + | |
| ZeroBrane Studio | + | + | |
| Notepad++ | + | ||
| TextWrangler | + | ||
| TextMate | + |
Установка Corona SDK в OS X
Вы можете использовать Corona SDK без установки XCode или Android SDK. Позже, когда вы захотите скомпилировать и протестировать приложение на iOS-устройстве, вам нужно будет войти как разработчик Apple, создать необходимые сертификаты и профили (подробнее читайте здесь). А для тестирования приложения на Android-устройствах вам понадобится установка JDK (Java Development Kit).
Итак, загрузите Corona здесь (требуется предварительная регистрация). Вообще вы можете скачать два вида выпусков/сборок: публичный выпуск (последняя стабильная версия Corona, обеспечивающая максимальную надёжность ваших приложений) или ежедневную сборку (содержат новейшие функции и возможности, но не лишены ошибок и сбоев).
После загрузки образа диска, он автоматом должен смонтироваться. Если этого не произошло, дважды щёлкните по файлу с образом (имя будет примерно таким - CoronaSDK-2016.2830.dmg). Когда он откроется, вы должны увидеть окно с образом диска.
В этом окне перетащите папку Corona в папку с приложениями. При этом содержимое папки Corona скопируется в папку приложений.
Установка JDK в OS X
Как уже было написано выше, для сборки проекта и тестирования его на Android-устройствах вам нужно установить комплект инструментов разработчика Java (JDK, Java Development Kit). Если вы начнёте собирать проект, а JDK у вас не установлен, то симулятор Corona поможет вам установить JDK. Однако вы можете вручную установить JDK, как написано ниже:
- Перейдите на страницу загрузки JDK;
- Щёлкните по кнопке «JDK DOWNLOAD», для загрузки JDK;
- На следующей странице установите галочку «Accept License Agreement»;
- Найдите ссылку справа от «Mac OS X x64» и щёлкните по ней, чтобы скачать файл (имя файла должно быть примерно такое: jdk-XuYY-macosx-x64.dmg).
- Когда файл загрузится, откройте .dmg и запустите инсталлятор.
Активация Corona SDK в OS X
Для использования Corona SDK вы должны его активировать. Для этого удостоверьтесь, что компьютер подключен к интернету и один раз пройдите процедуру авторизации.
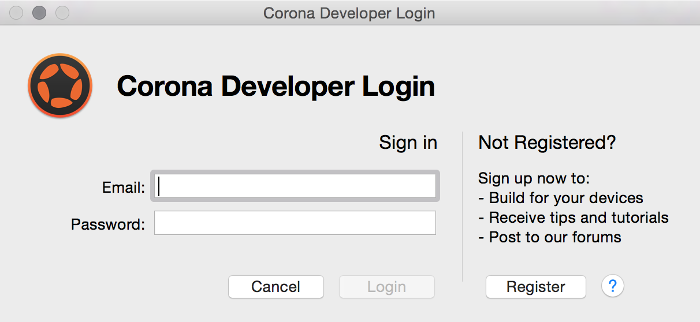
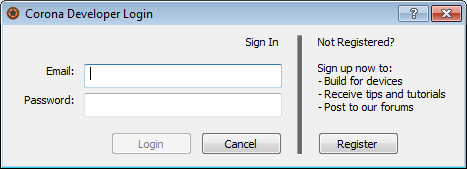
Для этого откройте симулятор Corona (Corona Simulator) из папки, в которую вы его установили. При первом запуске, вы увидите лицензионное соглашение (EULA), щёлкните здесь «Agree». Если вы уже зарегистрированы, то просто вбейте e-mail и пароль вашей учётной записи для активации SDK, иначе кликните «Register» для создания новой.

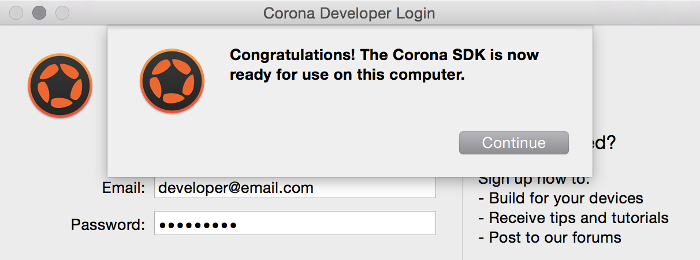
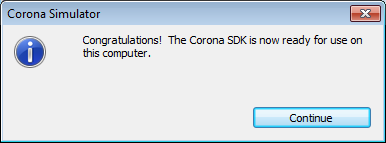
После успешной авторизации вы увидите диалог подтверждения. После этого можно начинать пользоваться Corona.

Установка Corona SDK в Windows
Вы можете использовать Corona SDK без установки Android SDK, однако, для тестирования вашего проекта на реальных Android-устройствах вам понадобится установка JDK (Java Development Kit).
Итак, скачайте дистрибутив Corona здесь (требуется предварительная регистрация). Кроме стабильных выпусков, вы можете скачать ежедневные сборки здесь, в которых будут новые функции и возможности, но могут быть ошибки. После загрузки просто запустите файл .msi и следуйте по шагам мастера установки.
Установка JDK в Windows
Как я уже писал выше, JDK (Java Development Kit) нужен для сборки и тестирования приложений и игр на реальных Android-устройствах. Нам потребуется Java 7 Development Kit. Вот как его установить:
- Перейдите на страницу загрузки JDK;
- Найдите Java SE 7 и перейдите по соответствующей ссылке;
- На следующей странице найдите ссылку «Java SE Development Kit 7u80» и щёлкните по ней. При этом вы переместитесь ниже по странице к списку ссылок для скачивания нужной нам версии JDK.
- Установите галочку «Accept License Agreement».
- В списке найдите «Windows x86» и щёлкните по ссылке справа, чтобы скачать файл.
- После загрузки дистрибутива, запустите установку. Убедитесь, что при установке будет также установлен JRE (Java Runtime Environment).
Активация Corona SDK в Windows
При первом запуске Corona SDK, для успешной активации, вы должны быть подключены к интернету. Запустите симулятор Corona (Corona Simulator) из папки, в которую он был установлен. При первом запуске вы увидите пользовательскую лицензию (EULA), нажмите «Agree». Затем вы увидите приглашение войти в свою учётную запись. Если учётная запись у вас уже есть, то введите здесь свой e-mail и пароль и нажмите «Login», иначе нажмите «Register», чтобы зарегистрироваться на сайте Corona.

После успешной активации вы увидите диалог подтверждения. Нажмите Continue, чтобы начать использовать Corona SDK на своём компьютере.

Создание простого приложения
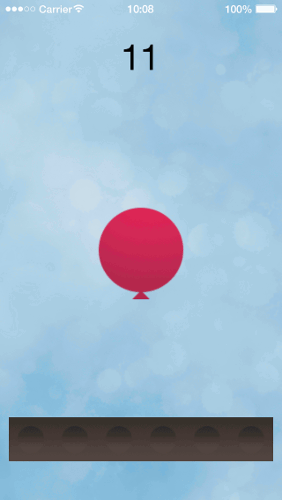
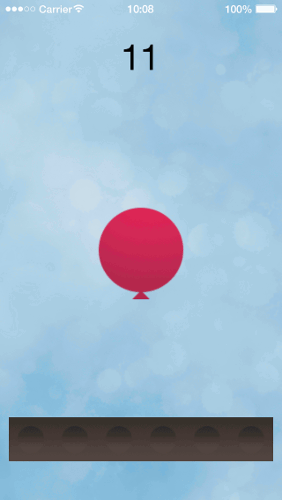
Для примера мы создадим здесь простую игру, в которой игроку нужно будет удерживать воздушный шарик в воздухе. Каждый раз, когда мы будем постукивать по шарику, мы будем толкать его чуть выше. По сути, этот пример – это перевод статьи, которую вы можете найти здесь.

Создание нового проекта
Создать новый проект очень просто. Достаточно сделать несколько следующих шагов:
- Откройте симулятор Corona;
- Щёлкните по «New Project» и окна приветствия или выберите «New Project...» в меню «File».
- В поле «Application Name» вбейте «BalloonTap» и удостоверьтесь, что выбран шаблон приложения «Blank» (пустой). Остальные настройки не меняйте. Щёлкните «OK» (для Windows) или «Next» (для Mac). После этого в папке проекта, которую вы выбрали, создадутся необходимые файлы. В дальнейшем, в эту же папку вы будете добавлять файлы необходимые для вашего приложения, например, картинки.
Добавление изображений
Теперь в папку проекта добавьте изображения. Нам понадобятся три изображения:
-
-
-
- background.png – фон, вместо чёрного фона по умолчанию;
- platform.png – изображение платформы, на которую игрок не должен уронить шар;
- balloon.png – изображение воздушного шарика.
-
-
Вы можете скачать эти файлы здесь или взять свои рисунки, но помните следующее:
Corona поддерживает изображения формата PNG и JPG. Изображения не должны содержать встроенный ICC профиль. Избегайте прогрессивных файлов JPG, т.к. они будут гораздо дольше загружаться.
Загрузка фона
Сначала нам нужно загрузить фоновую картинку. Все объекты на экране расположены слоями, начиная с нижнего объекта и оканчивая верхним, поэтому первое добавленное изображение будет находиться под изображениями добавленными впоследствии. Несмотря на то, что есть способы изменить этот порядок, для простоты примера, сразу будем загружать изображения в нужном порядке.
Используя выбранный редактор, найдите в папке проекта файл main.lua и откройте его. Файл main.lua – это основной файл программы любого проекта Corona, который обязательно должен быть в папке проекта. С этого файла всегда начинается выполнение приложения при запуске. Напишите здесь следующую строку:
Давайте разберёмся, из чего состоит эта строка:
-
-
- Первое слово local – это команда Lua, обозначающая, что следующее слово, идущее за ней, будет переменной, которая будет хранить некоторое значение. В нашем случае, в переменной будет храниться изображение, используемое для фона.
-
Обратите внимание, что слово local всегда пишется строчными буквами и используется здесь для объявления переменной. Т.е. первый раз, когда вы используете переменную, вы должны добавить слово local перед ней.
-
-
- Второе слово background – это имя переменной. Вы можете в любое время поменять изображение, хранящееся в этой переменной.
- Символ равенства «=» используется для присвоения изображения переменной background.
- display.newImageRect() – это один из программных интерфейсов приложения Corona (Corona API). Используется, чтобы загрузить изображение из файла в приложение. Всего есть пара способов, чтобы сделать это, но display.newImageRect() может одновременно изменить размер/масштаб изображения.
- Внутри круглых скобок перечисляются параметры, которые мы передаём в display.newImageRect(), которые иногда называют аргументами. Первый параметр – это имя файла с изображением, которое мы хотим загрузить, включая расширение .png. Следующие два параметра 360 и 570, указывают какого размера должно быть изображение. В нашем случае, мы используем размеры в пикселях (элизах).
-
Обратите внимание, что указанное имя файла должно точно соответствовать фактическому имени файла, включая регистр букв. Если фактическое имя файла background.png, не пишите «BackGround.PNG».
Последнее, что нам нужно сделать с фоновой картинкой – это скорректировать её местоположение. Добавьте ещё две следующие строчки в файл main.lua:
По умолчанию Corona располагает центр объекта в точку с координатами 0, 0, которая расположена в левом верхнем углу экрана. Однако изменяя свойства объекта x и y, мы можем передвинуть фоновое изображение на новое место.
Для нашего проекта, нам нужно передвинуть фон в центр экрана, но что если мы не знаем координаты центра экрана? К счастью Corona предоставляет удобный способ, чтобы это узнать. Для этого в Corona есть свойства display.contentCenterX и display.contentCenterY, возвращающие значения координат центра экрана.
Теперь можете проверить результат. Для этого сохраните изменения в файле main.lua и из симулятора Corona перезапустите приложение, если конечно симулятор сам вам этого не предложил, нажав ⌘-R (для Mac) или Ctrl+R (для Windows). Если вы всё сделали правильно, то фоновая картинка должна отображаться и быть в центре экрана.

Если произошла ошибка или вы не видите фоновой картинки, то проверьте следующее:
-
-
-
- Одна из команд написана неправильно;
- Файл фоновой картинки находится не в той же папке, что и файл main.lua;
- Имя файла и/или расширение указано неправильно или не совпадает регистр.
-
-
Загрузка платформы
Пришло время загрузить платформу. Здесь мы всё будем делать аналогично загрузке фона. После уже добавленных строк кода, добавьте три строчки:
Как вы возможно заметили, здесь есть одна небольшая разница по сравнению с загрузкой фона: вместо того, чтобы выравнивать платформу по вертикали по центру, нам нужно расположить её внизу экрана. Благодаря использованию команды display.contentHeight мы знаем высоту клиентской области. Но мы помним, что platform.y – это центр объекта. Поскольку высота нашей платформы 50 пикселей, мы вычитаем 25 пикселей из высоты экрана, гарантируя тем самым отображение платформы на экране целиком.
Сохраните файл main.lua и перезапустите симулятор, чтобы увидеть платформу.

Загрузка шарика
Для загрузки шарика опять повторяем тот же процесс. Добавьте следующие строки кода:
Дополнительно, чтобы сделать шарик слегка прозрачным, нужно понизить его непрозрачность (альфа-канал). На следующей строке установим свойство шарика alpha в 80% (0.8):
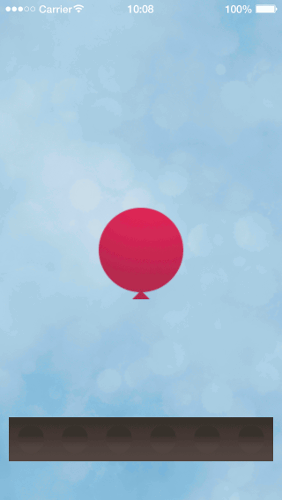
Сохраните файл main.lua и перезапустите симулятор. Теперь посередине экрана должен появиться шарик.

Добавление физики
Настало время добавить физику. Corona содержит физический движок Box2D, который вы можете использовать в своих приложениях. Использование физики упрощает обработку многих ситуаций в играх.
Добавление физики в Corona очень простое. Добавьте следующие строки:
Давайте выясним, зачем нужны эти две строчки:
-
-
-
- Команда local physics = require( "physics" ) загружает физический движок Box2D в приложение и ассоциирует его с локальной переменной physics для последующего взаимодействия с ним. Т.е. вы сможете вызывать команды движка, используя переменную physics.
- physics.start() – запускает движок физики.
-
-
Если на этом этапе вы сохраните и перезапустите скрипт, вы не увидите никаких изменений. Всё потому, что пока мы не дали нашему движку ничего, с чем можно было бы работать. Для работы физики мы должны конвертировать созданные изображения/объекты в физические объекты. Это делается с помощью команды physics.addBody:
Эта строка кода говорит физическому движку, что он должен добавить физическое тело к изображению, которое сохранено в переменной platform. Второй параметр сообщает, что обращаться с этим физическим телом нужно как со статическим объектом. Что это значит? В основном, на статические физические объекты не действуют гравитация или другие физические силы, поэтому каждый раз объекту, который должен быть неподвижен, устанавливается тип "static".
Теперь добавим физическое тело воздушному шарику:
В отличие от платформы, шарик будет динамическим физическим объектом. Это значит, что на него действует гравитация, столкновения с другими объектами и т.п. В этом случае второй параметр ("dynamic") необязателен, потому что такой тип физического тела используется по умолчанию, но здесь этот параметр показан для наглядности.
Последний параметр команды physics.addBody используется для описания свойств физического тела. В нашем случае мы задаём круглую форму и значение отскока. Этот параметр должен быть окружён фигурными скобками ({}).
-
-
-
- Из-за того, что шарик имеет круглую форму, мы устанавливаем свойству radius значение 50.
- Значение свойства bounce может быть любым положительным десятичным или целым числом. Значение 0 означает, что у шарика не будет отскока. Значение 1 означает, что отскок будет со 100%-ным сохранением энергии. Значение 0.3, как в примере выше, означает, что после отскока сохранится только 30% энергии.
-
-
Значение отскока больше 1 увеличит энергию объекта, и она будет больше чем 100% энергии до столкновения. Будьте осторожны, если вы устанавливаете значение больше 1, т.к. объект может быстро набирать скорость, даже больше чем вы ожидаете.
Даже если вы установите свойство bounce шарика в 0, он всё равно отскочит от платформы, потому что по умолчанию у всех объектов, в т.ч. и платформы, значение этого свойства равно 0.2. Чтобы полностью убрать отскок шарика от платформы, установите для обоих объектов bounce=0.
Сохраните файл main.lua и перезапустите симулятор. Вы можете провести эксперимент, поменяв значение свойства bounce и перезапустив проект, чтобы увидеть результат.
Функции
На данный момент у нас есть шарик, который падает на платформу и слегка отскакивает. Это не очень весело, поэтому давайте превратим это в игру. Для нашей игры нужно, чтобы шарик чуть-чуть взлетал вверх, каждый раз, когда мы по нему стукнем пальцем.
Для выполнения такого рода взаимодействия, языки программирования используют так называемые функции. Функции – это короткие (как правило) участки кода, которые выполняются только тогда, когда нам нужно, например, когда игрок касается воздушного шара.
Давайте создадим нашу первую функцию:
Функции имеют важное значение при разработке в Corona, поэтому давайте рассмотрим базовую структуру:
-
-
-
- Как и раньше, мы используем ключевое слово local для объявления функции.
- Ключевое слово function говорит Corona, что это функция и что по имени pushButton будет вызван набор команд.
- Завершающие круглые скобки () обязательны. В дальнейшем вы сможете указывать здесь параметры для функции, но сейчас их нужно оставить как есть.
- Как уже упоминалось выше, функции являются самодостаточными секциями (блоками) кода, которые выполняются только тогда, когда нам нужно. Поэтому, когда вы создаёте функцию, вы должны закрыть её ключевым словом end, которое говорит Lua о том, что функция завершена.
-
-
Отлично, теперь у нас есть функция. К сожалению, пока это пустая функция и она ничего не будет делать, если вы выполните её. Давайте исправим это, добавив следующую строку кода внутрь функции, между строкой в которой мы объявляли функцию и закрывающим ключевым словом end.
balloon:applyLinearImpulse – это реально крутая команда. При применении этой функции к физическому объекту, как наш шарик, он получает «толчок» в указанном направлении. Параметры, которые мы указали в скобках, сообщают физическому движку, какую силу нужно применить (по горизонтали и вертикали), а также к какому месту объекта эта сила приложена.
Первые два параметра 0 и -0.75 указывают величину направленной силы. Первая цифра – это значение по горизонтали или направление по оси x, а вторая – по вертикали или направление по оси y. Поскольку мы собираемся толкать шарик вверх (не влево и не вправо), мы используем 0, в качестве первого параметра. С помощью второго параметра равного -0.75, мы говорим физическому движку, что нужно чуть-чуть толкнуть шарик вверх. Это число определяет величину силы, которая применяется: чем больше число, тем больше сила.
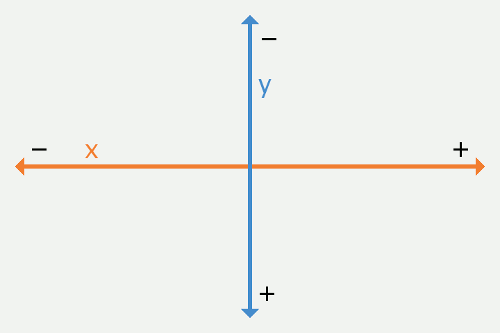
Как показано на рисунке ниже, значения по оси x увеличиваются слева направо, в то время как значения по оси y – сверху вниз (не вверх, как в декартовой системе координат). Именно поэтому мы используем отрицательное значение (-0.75), чтобы толкать шарик вверх.

Третий и четвёртый параметры balloon.x и balloon.y говорят физическому движку, куда применять силу, относительно самого шарика. Если применить силу в месте, которое не является центром воздушного шарика, то это может вызвать движение в неожиданном направлении или вращение вокруг своей оси. Для этой игры, мы будем прикладывать силу к центру шарика.
После изменения, функция целиком будет выглядеть так:
Хорошей практикой программирования считается добавление отступа, как минимум на один Tab или 3-4 пробела при добавлении строк внутрь функций. Это делает ваш код более читабельным и так проще визуально распознавать функции в более длинных программах.
События
События – это то, что создаёт интерактивность, и во многих случаях в Corona информация отправляется с помощью события к слушателю событий. Будь это событие, сообщающее о прикосновении пользователя к объекту/кнопке, постукивании по экрану или (как в этой игре) по шарику, Corona может реагировать, вызывая события.
Добавить слушателя события очень просто. Рассмотрим следующий пример:
Давайте изучим структуру этой команды:
-
-
-
- Сначала мы должны сказать Corona, какой объект Corona будет прослушиваться. В этой игре мы хотим обнаруживать события связанные с шариком.
- Сразу после этого добавлено двоеточие (:), а затем addEventListener. В Lua – это называется методом объекта. Здесь addEventListener следующий за двоеточием, говорит Corona, что мы хотим добавить слушателя событий для шарика, указанным перед двоеточием.
- Внутри скобок стоят два параметра необходимых команде. Первый параметр – это тип события, которое Corona должна слушать, в нашем случае это "tap". Второй параметр – это функция, которая должна быть выполнена (вызвана), когда событие произойдёт, в нашем случае – это функция pushBalloon, которую мы написали выше. По сути, мы говорим движку Corona, что нужно вызывать функцию pushBalloon каждый раз, когда пользователь стукнул пальцем по шарику.
-
-
Это всё, теперь у нас функциональная игра. Если вы сохраните файл main.lua и перезапустите симулятор Corona, можете поиграть. Старайтесь изо всех сил, стуча по шарику, не дать ему упасть на платформу.
Ниже полный текст программы:
Дополнительная функциональность
Итак, у вас есть игра, созданная с помощью всего 25-ти строк кода. Но здесь чего-то не хватает, ведь правда? Было бы лучше, если бы игра отслеживала, сколько раз вы стукнули по шарику. К счастью, это легко добавить.
Сперва давайте добавим объект для отображения количества постукиваний по шарику. Помните правила наслоения объектов, о которых было написано выше? Новый объект должен располагаться перед другими объектами, которые были загружены ранее, поэтому этот объект должен быть загружен после загрузки фона, иначе он окажется за фоном, и мы его не увидим.
Сразу за тремя строками, в которых мы загружаем фон и устанавливаем его координаты, добавьте следующие две строки:
Давайте проинспектируем эти команды более детально:
-
-
-
- local tapCount = 0 – Аналогично строке выше, здесь создаётся локальная переменная. Только в этом случае, мы будем использовать переменную для хранения целого числа, а не изображения. Т.к. пользователь должен начинать игру с нулевым результатом, мы устанавливаем в эту переменную значение 0.
- Вторая строка начинается с local tapText, благодаря чему вы должны легко понять, что это объявление переменной tapText.
- display.newText() – это тоже Corona API, но здесь вместо загрузки изображения, которое мы делали выше, создаётся текстовый объект. Благодаря тому, что мы присваиваем этот объект к переменной tapText, мы сможем менять его во время игры, например, менять видимое число, которое отображает количество постукиваний по шарику.
- Внутри скобок находятся параметры, которые мы посылаем в функцию display.newText(). Первый параметр – это первоначальный отображаемый текст. Обратите внимание, что вместо установки текста "0", мы присваиваем переменную, которую объявили на предыдущей строке (tapCount). В Corona допускается указывать переменную в качестве параметра для API, если API принимает значение, тип которого совпадает с типом переменной.
- Следующие два параметра display.contentCenterX и 20 используются для позиционирования объекта на экране. Как вы заметили, мы используем то же свойство display.contentCenterX для позиционирования объекта посередине экрана по горизонтали и 20, чтобы установить объект рядом с верхом экрана.
- Четвёртый параметр – это шрифт, использующийся для вывода текста. Corona поддерживает пользовательские шрифты на всех платформах, но в этой игре мы будем использовать шрифт системы по умолчанию, указав native.systemFont.
- Последний параметр – это размер текста.
-
-
Давайте проверим результат, после добавления нового кода. Сохраните файл main.lua и перезапустите симулятор. Если всё сделано правильно, текстовый объект должен отображаться вверху экрана.

По умолчанию текст отображается в белом цвете. К счастью, поменять цвет очень легко. Сразу после двух строк кода, которые мы только что добавили, допишите команду:
Команда setFillColor() меняет цвет заливки объекта tapText. Команда принимает до 4-х параметров, каждый в диапазоне от 0 до 1 для каждого цветового канала: красного, зелёного, синего и альфа. В нашей игре мы заливаем объект сплошным чёрным цветом, поэтому все каналы должны быть установлены в 0.

Давайте двигаться дальше. Новый текстовый объект выглядит красиво, но он ничего не делает. Чтобы его обновлять, когда игрок стучит по шарику, мы должны изменить нашу функцию pushBalloon. Внутри функции, после команды balloon:applyLinearImpulse(), вставьте две строки, чтобы получилось вот так:
Давайте рассмотрим новые строки подробнее:
-
-
-
- Команда tapCount = tapCount + 1 увеличивает переменную tapCount на единицу, каждый раз, когда по шарику стукнули.
- Вторая новая команда, tapText.text = tapCount, обновляет свойство text объекта tapText. Это позволяет нам быстро менять текст, без необходимости создавать каждый раз новый объект.
-
-
Будьте внимательны, меняя текст на экране, мы обновляем только свойство объекта, а не сам объект. В этом случае мы изменяем свойство text объекта tapText, написав tapText.text, затем пишем =, а затем новое значение. Т.к. мы увеличили значение переменной tapCount в строке выше, здесь мы просто обновляем текстовый объект, используя значение этой переменной. Т.е. дисплей всегда отображает значение внутренней переменной tapCount.
Это всё! Если вы сохраните файл main.lua и перезапустите симулятор Corona, ваша игра будет готова.

Чтобы узнать больше смотрите продолжение уроков на сайте Corona здесь.
Заключение
Итак, вы получили общее представление о том, что такое Corona, и посмотрели, как сделать простую игру. Если вы хотите использовать этот движок для разработки, то, на ваше счастье, на официальном сайте вы найдёте документацию и подробные уроки, как тот, что приведён в статье. На этом завершаю обзор и желаю вам интересных завершённых проектов.
Tags: Corona Обзоры средств разработки Учебники по программированию Обзоры программ Mac OS X iOS Windows Android

Комментарии
В мусорку.
Вы имеете ввиду остальные уроки? Это обзорная статья о движке. Первый урок я перевёл для ознакомления. Остальные я не планирую переводить. Первый урок без в оригинале есть здесь, там же внизу ссылка на остальные уроки.
RSS лента комментариев этой записи