Как сделать игру в Construct 2? Оформляем уровень
В первой статье вы узнали, как создать проект и сделать первый простой рабочий уровень. Из этой второй статьи вы узнаете, как можно оформить игру в Construct 2: адаптировать игру к разным пропорциям экрана, сделать фон, добавить различные эффекты. В качестве эксперимента будем изменять первый уровень, созданный в первой статье.
Для начала нужно предусмотреть, чтобы игра работала на экранах с разными пропорциями. Сейчас игра рассчитана на пропорции экрана 16:9 и, если запустить её на экране с пропорциями 4:3, то по бокам будут чёрные полоски. Но лучше будет смотреться, если игра будет занимать всё пространство экрана. Чтобы это сделать, установите свойству проекта «Fullscreen in browser» значение «Scale outer». А чтобы макет всегда был по центру, установите свойству «Unbounded scrolling» значение «Yes». Теперь вы не увидите чёрных полос по бокам.

Дальше добавим фоновый рисунок. Вы можете использовать объект «Tiled Background», который автоматически заполняется нужной вам текстурой, или объект «Sprite», если у вас есть большая фоновая картинка. Я буду использовать второй вариант.
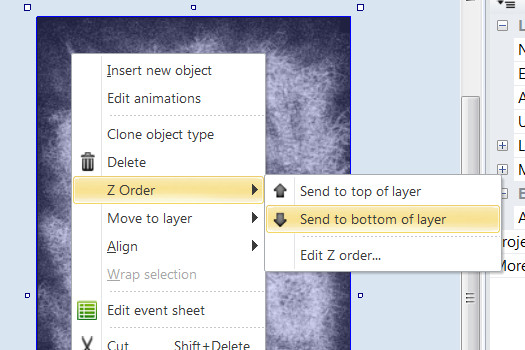
Итак, добавляем объект «Sprite» с именем «Background» и загружаем картинку (картинку я заранее нарисовал). Чтобы сделать картинку под всеми остальными элементами, щёлкните по ней правой кнопкой мышки и выберите пункт меню Z Order -> Send to bottom of layer.

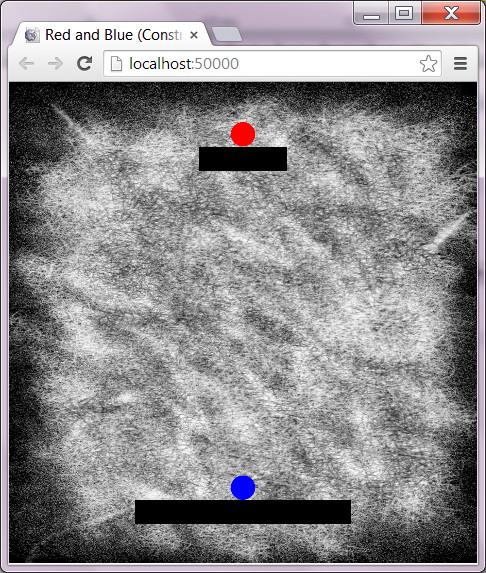
После этого фоновая картинка встанет под всеми остальными объектами макета. Запустим выполнение макета и увидим, что фоновая картинка закрывает не всё окно. По краям будут видны белые полосы. Это нам не подходит.

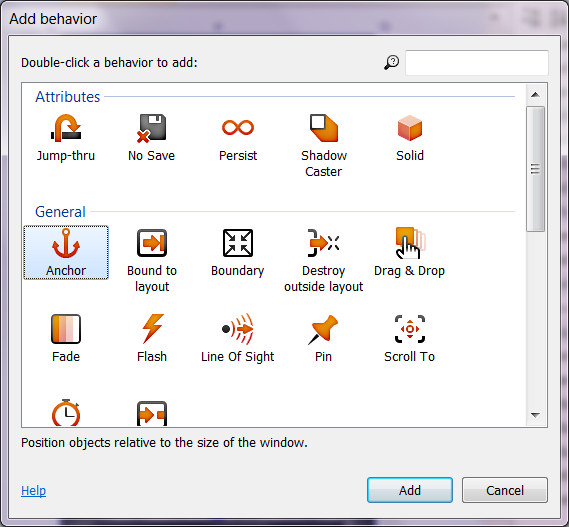
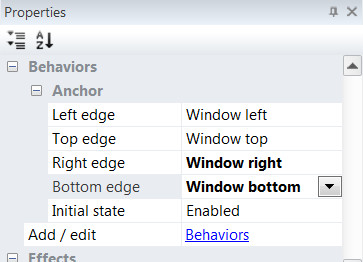
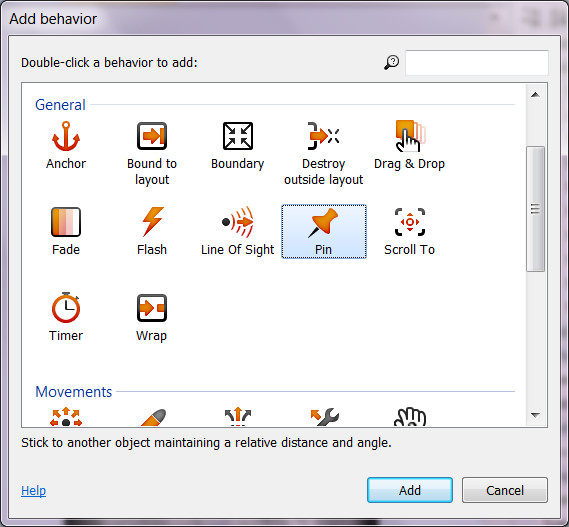
Чтобы картинка растягивалась на всё окно, нужно добавить к нашему объекту «Background» поведение «Anchor» (якорь).

И выставить свойствам «Right edge» и «Bottom edge», соответственно, значения «Window right» и «Window bottom». Остальные значения трогать не нужно. Тем самым мы привяжем углы фоновой картинки к углам окна и картинка будет растягиваться и сжиматься вместе с окном.

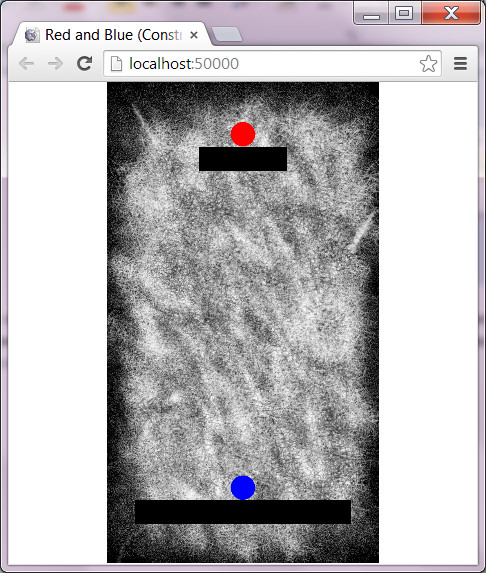
Запустим нашу игру и удостоверимся, что фоновая картинка растягивается на всё окно.

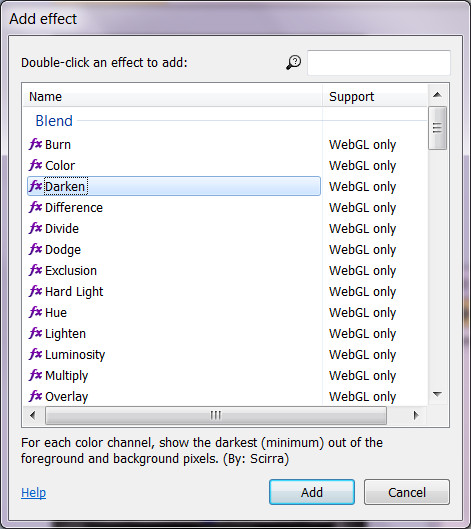
Теперь сделаем кружочки более привлекательными. В свойстве красного кружочка щёлкните по ссылке «Effects», в появившемся диалоге «Effects» щёлкните по плюсику и в следующем диалоге «Add effect» найдите эффект «Darken». Нажмите кнопку «Add».

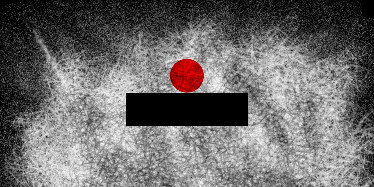
Кружок после этого стал более тёмным и прозрачным. Так гораздо лучше. Закройте диалог «Effects» и добавьте такой же эффект для синего кружочка. Вы можете экспериментировать с эффектами, добавлять несколько эффектов, чтобы достигнуть лучшего результата. Запустите игру и посмотрите результат.

Здесь нужно заметить, что для создания эффектов используется WebGL и, если эта технология не поддерживается браузером, то никаких эффектов, к сожалению, мы не увидим.
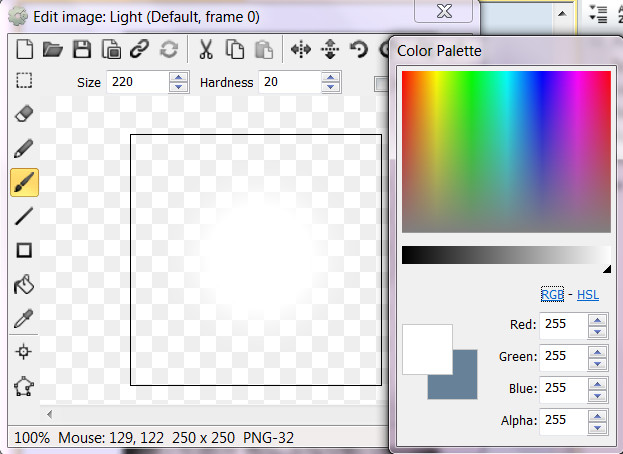
Теперь, чтобы победный текст не сливался с чёрными блоками на будущих уровнях нужно чуть осветить всё, что находится ниже текста. Для этого создадим новый объект «Sprite» с именем «Light» и на картинке, так же как мы рисовали красный и синий кружки нарисуем белый, только жёсткость кисти сделаем 20, а диаметр кисти – 220.

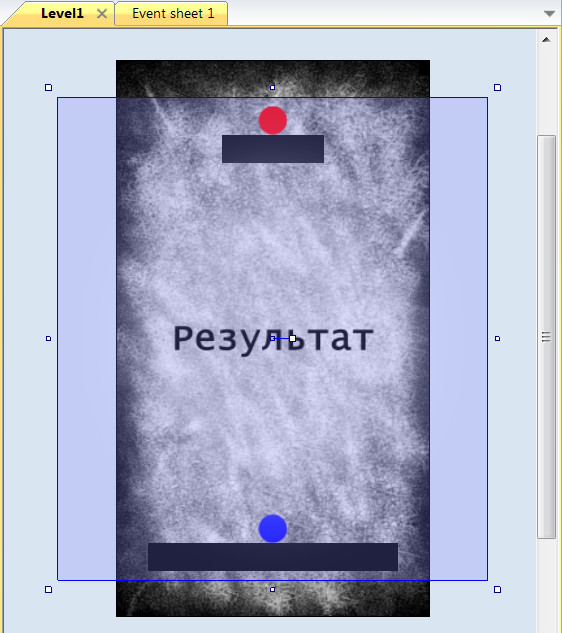
После этого также подрежем картинку и выставим исходную точку по центру. Затем установите в свойство объекта «Initial visibility» значение «Invisible», а в свойство «Opacity» (прозрачность) значение 50 и растяните этот объект так, чтобы он был больше поздравительной надписи. Затем надпись вернём наверх (Z Order -> Send to top of layer).

Теперь нужно сделать, чтобы свет появлялся вместе с надписью «ResultText». Добавьте соответствующие действия на странице событий.

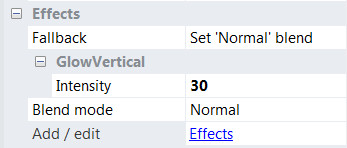
Для объекта «ResultText» тоже добавьте эффект «GlowVertical» (вертикальное свечение) и установите в свойство «Intensity» значение 30.

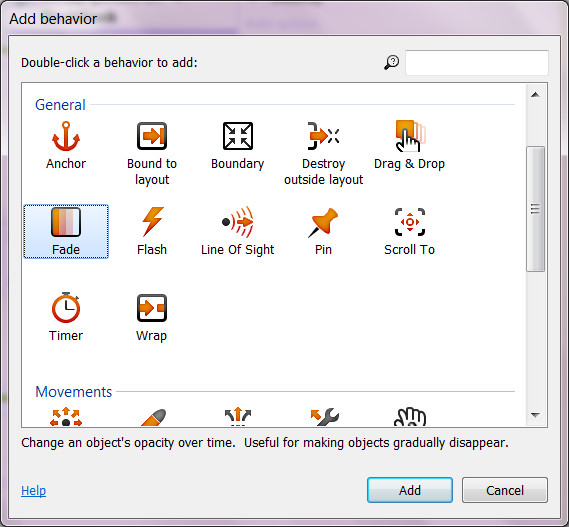
Резкое появление текста и белого света нам ни к чему, поэтому сделаем плавное появление. Для этого добавьте к объектам «ResultText» и «Light» поведение «Fade» (исчезновение).

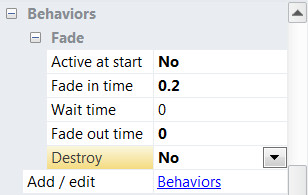
И установите свойствам поведения следующие значения: «Active at start» (активировать при старте) - «No», «Fade in time» (появление через) - 0.2, «Fade out time» (исчезновение через) - 0, «Destroy» (удаление) - «No».

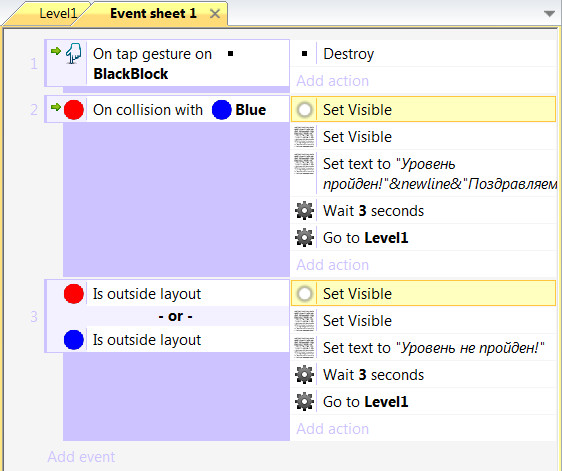
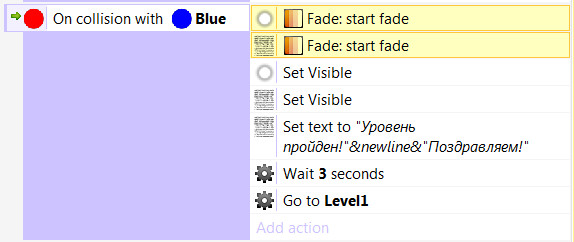
И на странице событий эти поведения нужно активировать в момент появления надписи. Для этого в самое начало добавьте к уже имеющемуся событию «On collision with» действие «Start fade» для объектов «ResultText» и «Light». У вас должно получиться так, как на рисунке. Точно так же включите эффект по событиям «Is outside layout».

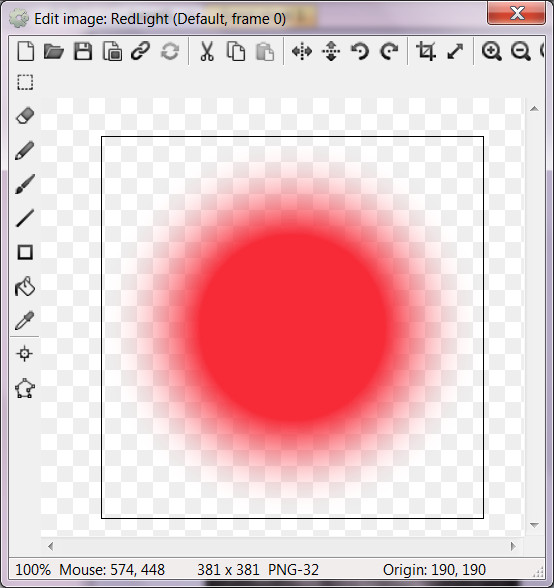
Теперь сделаем пульсирующее свечение кружочков, чтобы сделать их как бы живыми. Для этого сначала нужно нарисовать будущее свечение. Для этого добавьте очередной спрайт «Sprite» с именем «RedLight», размер картинки сделайте 500x500, ширину кисти 399, жёсткость 20, цвет красный. После этого один раз щёлкните посередине картинки, обрежьте картинку и выставьте исходную точку посередине так же, как мы уже это не раз делали. В результате должна получиться картинка размером 381x381 как на рисунке.

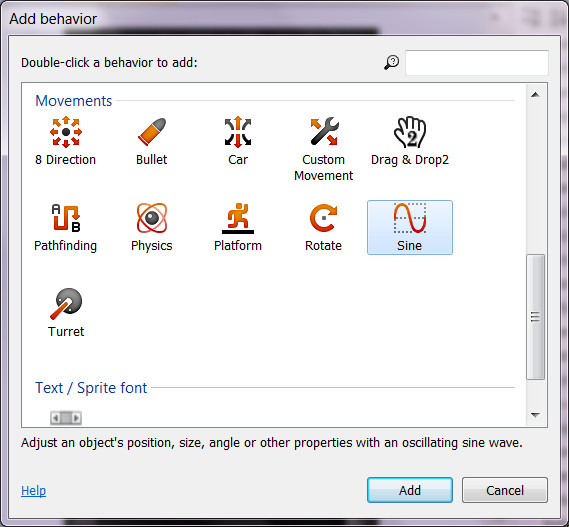
Теперь уменьшите размер объекта до размера 191x191, прозрачность сделайте равной 50. После этого добавьте поведение «Sine» (синус).

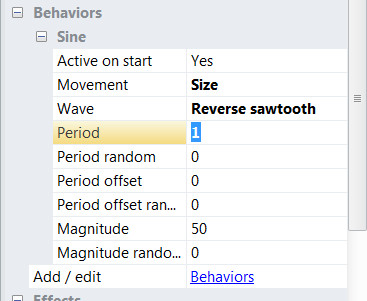
И в свойствах поведения «Sine» выставьте следующие значения свойствам: «Movement» (движение) - «Size», «Wave» (волна) - «Reverse sawtooth», «Period» (период) - 1.

Теперь выставьте объект «RedLight» так, чтобы его координаты совпадали с координатами объекта «Red». В моём случае – это 540x207. Затем точно также сделайте синее свечение, только кисть выберите синего света.
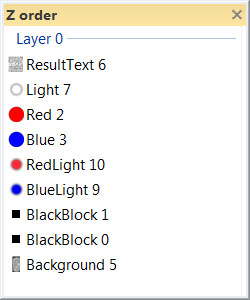
После этого объекты «RedLight» и «BlueLight» нужно разметить под кружочками «Red» и «Blue» по оси Z. В бесплатной версии придётся постараться, а в платной версии есть диалог «Z order». Чтобы вызвать диалог, щёлкните по макету правой кнопкой мышки и выберите меню «Z Order -> Edit Z order…».

Теперь нужно сделать, чтобы свет перемещался вместе с кружочками. Для этого объект «RedLight» нужно прикрепить к объекту «Red», а объект «BlueLight» - к объекту «Blue». Чтобы это сделать добавьте к объектам «RedLight» и «BlueLight» поведение «Pin» (кнопка).

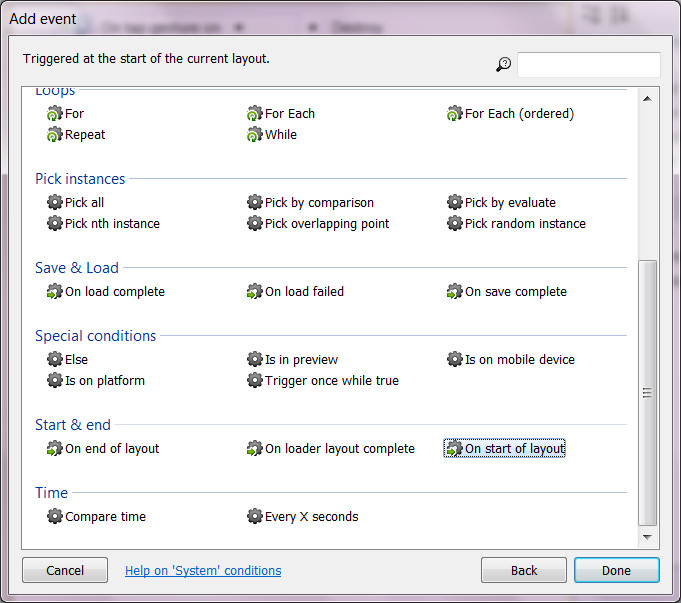
Затем откройте страницу событий и добавьте новое событие для объекта «System» - «On start of layout».

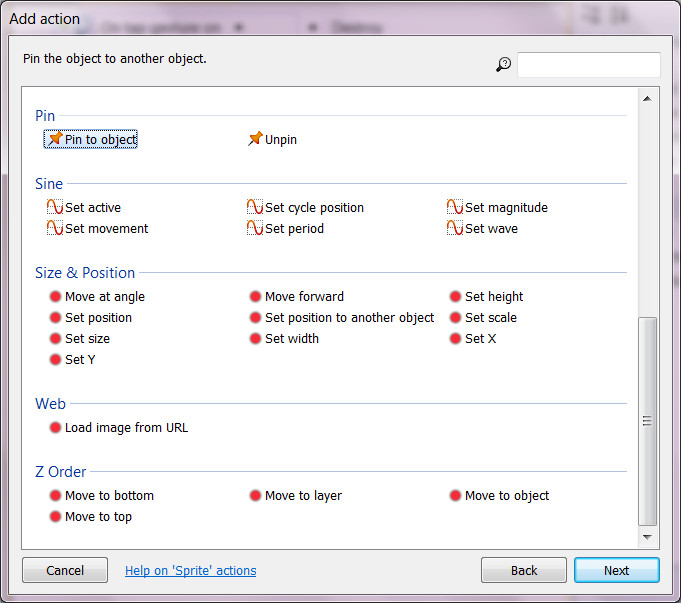
И для этого события добавьте действие для объекта «RedLight» - «Pin to object».

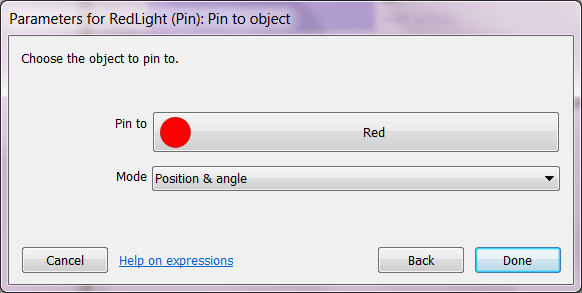
И в следующем диалоге выберите, к какому объекту вы прикрепляете объект «RedLight». В нашем случае – это объект «Red».

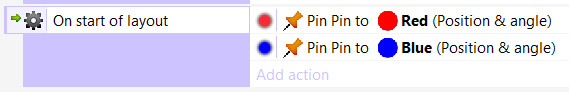
Аналогично прикрепите объект «BlueLight» к объекту «Blue». Вот что должно получиться на странице событий.

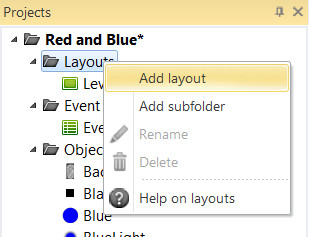
Теперь обыграем столкновение кружочков. Сделаем их исчезновение и добавим эффект взрыва. Для того чтобы это сделать, сначала добавим пустой макет. Для этого щёлкните правой кнопкой мыши на панели «Projects» по папке «Layouts» и выберите пункт меню «Add layout».

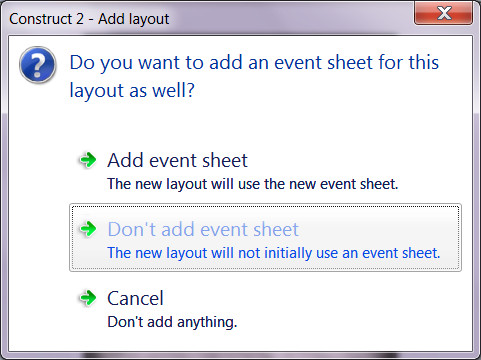
В диалоге «Add layout» выберите пункт «Don’t add event sheet» (не добавлять страницу событий).

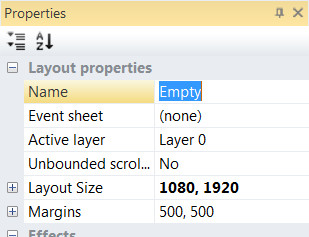
Выставьте новому макету имя «Empty», и такой же размер, как и у макета «Level1» - 1080x1920.

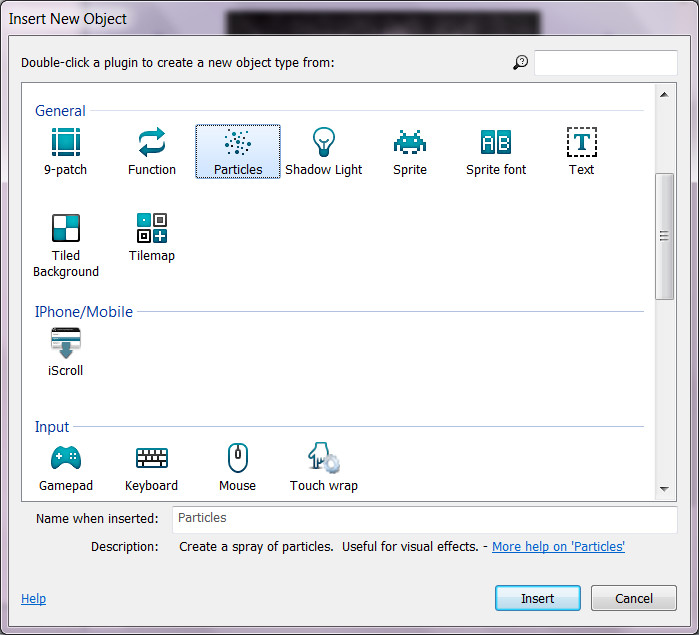
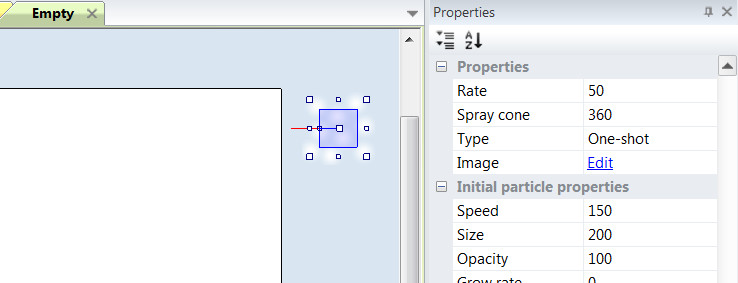
Теперь на новый макет добавьте объект «Particles» (частицы).

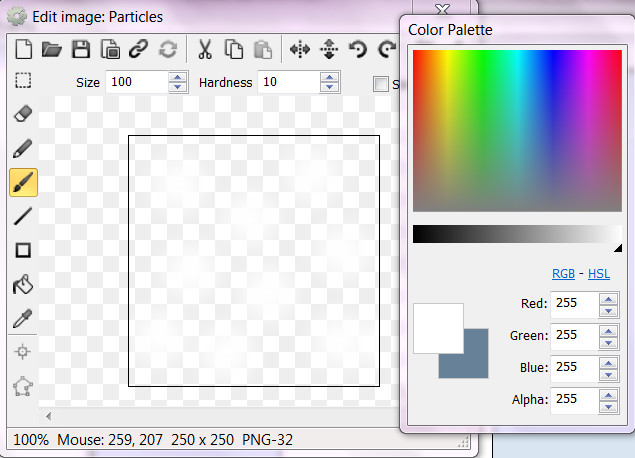
В диалоге «Edit image» выставьте кисти размер 100, жесткость 10, цвет белый и хаотично поставьте несколько точек. Я поставил 8 белых точек. Закройте диалог.

После добавления установите свойствам объекта следующие значения: «Spray cone» - 360, «Type» - «One-shot», «Speed» - 150, «Size» – 200.

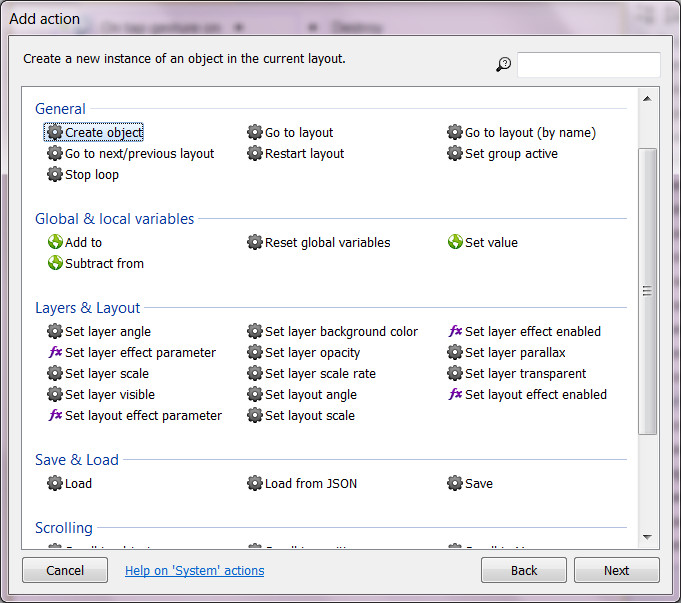
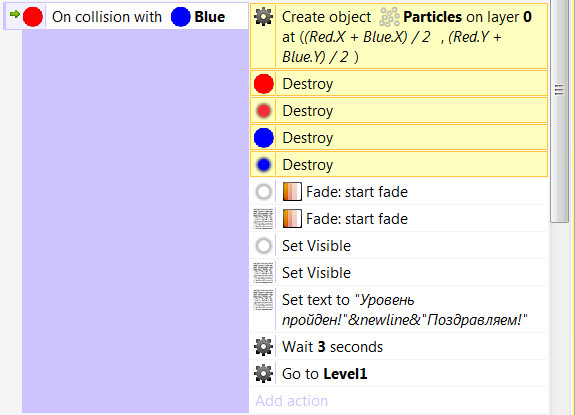
Теперь взрыв заготовлен, осталось его добавить в момент столкновения между кружочками. Для этого на странице событий в событии «On collision with» добавьте действие объекта «System» «Create object» (создать объект).

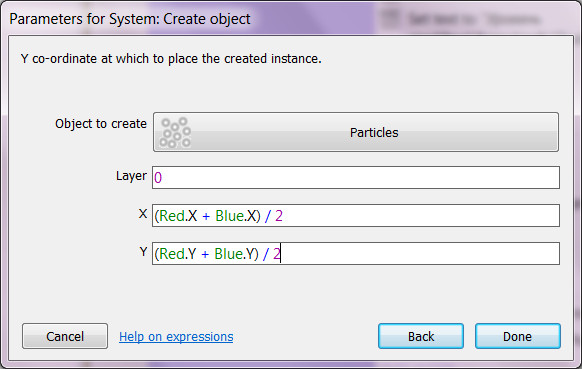
В диалоге с параметрами создания выберите объект «Particles», а координаты нужно посчитать. По оси X и Y это должны быть средние значения координат кружочков.

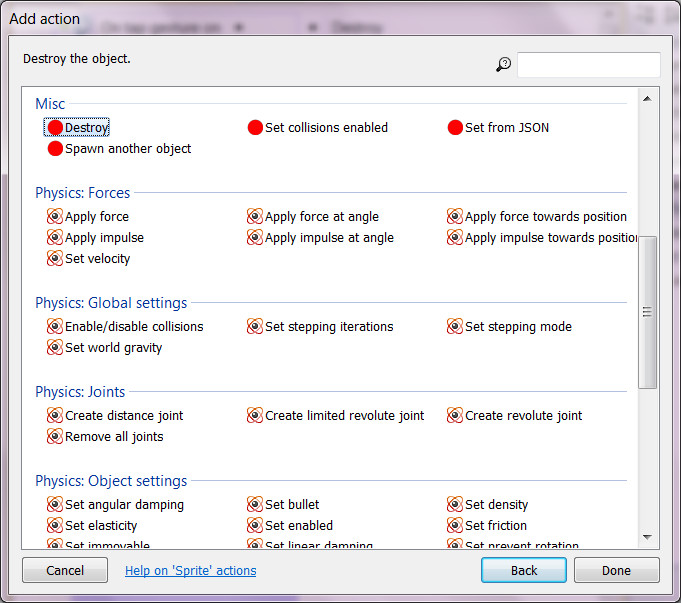
Также нужно сразу удалить кружочки. Для этого добавьте в это же событие в самое начало действия «Destroy» для объектов «Red», «RedLight», «Blue» и «BlueLight».

У вас должно получиться, так как на рисунке.

Вот собственно и всё. Проверяем результат проделанной работы. Ещё один момент, если у вас несколько макетов, то выполняться в браузере будет макет на активной закладке.
А вот результат проделанной работы:
А вот и файл проекта:

|
|
Проект игры Red and Blue для статьи "Как сделать игру в Construct 2? Оформляем уровень". |
|
| |

|
1 статья: "Как сделать игру в Construct 2? Создание проекта и первого уровня игры"
3 статья: "Как сделать игру в Construct 2? Добавляем уровни и делаем переходы между уровнями"
4 статья: "Как сделать игру в Construct 2? Добавляем меню и сохраняем прохождения игры"
5 статья: "Как сделать игру в Construct 2? Добавление музыки и звуков"
Tags: Учебники по программированию Как сделать игру в Construct 2? Construct 2

