Создание блоков для LEGO Mindstorms EV3
С помощью дополнительных блоков можно существенно расширить возможности своей программы, созданной в среде разработке LEGO Mindstorms EV3. Читая эту статью вы изучите анатомию блока и научитесь создавать свои собственные блоки.

Данная статья написана на основе официальной документации по созданию блоков для LEGO Mindstorms EV3, которая входит в состав комплекта разработчика блоков, скачать который можно на странице загрузок LEGO MINDSTORMS EV3. В состав комплекта входит документация (Creating Blocks for LEGO Mindstorms EV3), необходимое ПО и образцы двух блоков: блок датчика и блок обработки данных. Для создания своих блоков вам понадобится этот комплект, поэтому можете смело его скачивать. Скаченный архив распакуйте в удобное место. В статье я буду постоянно ссылаться на папки и ПО находящееся в этом архиве.
До того как мы начнём делать свой блок, я дам теорию. Итак, мы знаем, что программные блоки используются для создания программ в среде разработки LEGO Mindstorms EV3. Все доступные блоки находятся на палитре внизу среды разработки и для удобства разделены на категории. Каждый блок может и обычно предоставляет более одной операции, которая называется режимом. Но для разработчика блоков, блок – это на самом деле полигруппа, которая содержит один или несколько элементов блока, каждый их которых представляет конкретный режим.
Пакет блока
Если вы хоть раз пытались устанавливать сторонние боки в среду разработки LEGO Mindstorms EV3, то вы знаете, что блоки находятся в файлах с расширением .ev3b. Такие файлы называются пакетами, и, на самом деле, – это просто ZIP-архивы, внутри которых должен быть определённый набор папок и файлов.
Чтобы посмотреть, что находится внутри пакета, вы можете изменить расширение файла с .ev3b на .zip и открыть его с помощью любой программы для работы с архивами.
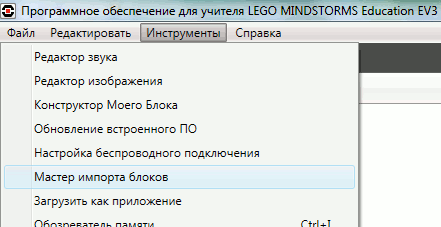
В комплекте разработчика блоков есть два образца боков – это файлы-пакеты SampleDataOp.ev3b и SampleSensor.ev3b. Вы можете попробовать экспортировать их в среду разработки LEGO Mindstorms EV3. Для этого создайте новый проект, выберите пункт меню «Инструменты -> Мастер импорта блоков».

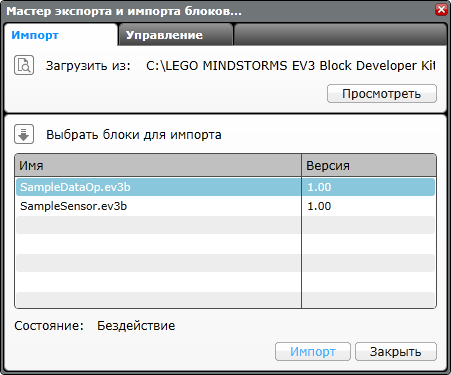
Затем в диалоге «Мастер экспорта и импорта блоков» нажмите на кнопку «Просмотреть» и откройте файл, например, файл SampleDataOp.ev3b. После этого в списке ниже появятся все файлы с блоками из той же папки. Выберите в списке файл SampleDataOp.ev3b и нажмите «Импорт».

После этого появится предупреждение о необходимости перезапуска среды разработки LEGO Mindstorms EV3. Нажмите кнопку «ОК».

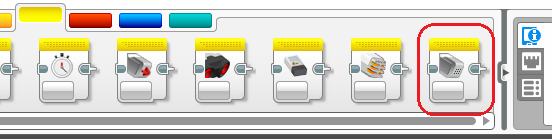
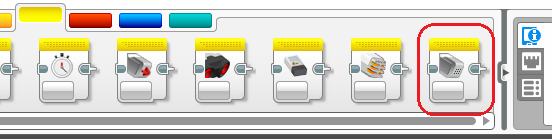
Теперь вы можете закрыть диалог мастера импорта блоков или импортировать ещё один блок. Давайте импортируем ещё второй образец блока из файла SampleSensor.ev3b. Для этого выберите этот файл в списке, нажмите на кнопку «Импорт», затем закройте точно такое же предупреждение. После этого закройте диалог мастера, нажав на кнопку «Закрыть» и перезапустите среду разработки LEGO Mindstorms EV3. Затем создайте новый проект и найдите новые блоки. Блок SampleSensor будет в палитре на закладке «Датчик» в конце справа, см. рисунок ниже.

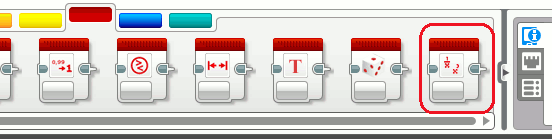
Блок SampleDataOp - на закладке «Операции с данными», также в конце справа.

Анатомия блока
Теперь давайте разберёмся, что находится внутри файла-пакета. Здесь должен быть набор строго определённых вложенных папок и файлов. Изучая эту структуру, вы можете смотреть на образцы блоков SampleDataOp и SampleSensor для лучшего понимания.
Корневая папка
В каждом пакете внутри содержится одна корневая папка, имя которой должно соответствовать значению атрибута ModuleName внутри файлов blocks.xml, о которых будет написано ниже. Например, если в атрибуте ModuleName указано «SampleDataOp», то имя корневой папки тоже должно быть «SampleDataOp». Внутри этой папки должны находиться главный файл blocks.xml и папки, перечисленные ниже.
Папка «VIs»
Папка «VIs» должна находиться внутри корневой папки. В ней содержится весь программный код для вашего блока. Внутри папки «VIs» могут быть подпапки «PBR» или «NXT», в которых размещается код, зависящий от платформы: в папке «PBR» – для EV3, а в папке «NXT» – для NXT. Код, не зависящий от платформы, размещается непосредственно внутри папки «VIs».
Папка «help»
Папка «help» должна находиться внутри корневой папки. Здесь находятся подпапки содержащие справки для разных языков и регионов. Имена этим подпапкам даются по схеме «язык-РЕГИОН» (регион указывается не всегда). Например, в подпапке с именем «en-US» – будет справка на английском языке для США, в подпапке «en-GB» - справка на английском для Великобритании, а в подпапке с именем «ru» - справка на русском языке. Но поддерживаются не все языки. Все возможные варианты смотрите в таблице ниже:
| Язык | Код/Имя подпапки | Образовательная версия | Домашняя версия |
| Китайский | zh-Hans | + | + |
| Датский | da | + | + |
| Голландский | nl | + | + |
| Английский-Великобритания | en-GB | + | - |
| Английский-США | en-US | + | + |
| Французский | fr | + | + |
| Немецкий | de | + | + |
| Итальянский | it | + | - |
| Японский | ja | + | + |
| Корейский | ko | + | + |
| Норвежский | nb-NO | + | - |
| Португальский | pt | + | - |
| Русский | ru | + | + |
| Испанский | es | + | + |
| Шведский | sv | + | - |
Имя главного файла справки должно совпадать с именем корневой папки и значением атрибута ModuleName внутри файлов blocks.xml, а расширение должно быть .html. Например, если в атрибуте ModuleName указано «MySensor», то имя главного файла справки будет «MySensor.html».
Все файлы картинок, используемые в файлах справки нужно размещать внутри тех же подпапок, что и файлы справки. Можно использовать подпапки, если это нужно, но выходить за папку справки нельзя. Например, все файлы нужные для русскоязычной справки должны быть внутри папки «ru» или внутри подпапок, находящихся в папке «ru».
Папка «images»
Папка «images» должна находиться внутри корневой папки. Здесь находятся все картинки для блоков. И те, которые используются в палитре, и те, которые используются при настройке блока. Все эти картинки должны иметь строго определённые имена и размеры.
Папка «strings»
Папка «strings» должна находиться внутри корневой папки. Здесь находятся подпапки для разных языков и регионов, именуемые по схеме «язык-РЕГИОН» (поддерживаемые языки, см. таблицу выше). В каждой из этих подпапок находится файл «blocks.xml», о котором будет написано ниже, внутри которого хранятся локализованные строки, используемые в блоках, например, для отображения имён и ссылок к локализованной справке.
Внешний вид блока
В отображении блока участвует несколько картинок, которые должны находиться в папке «images». Ниже перечислены необходимые картинки, указаны места, где они используются, а также перечислены требования к ним:
Палитра
Для отображения блоков на палитре используется пара картинок, которые накладываются поверх картинки изображающей блок, см. рисунок ниже. Первый файл картинки должен быть с именем «PolyGroup_<PolyGroup-Name>_Palette.png», а второй - с именем «PolyGroup_<PolyGroup-Name>_Palette_MouseOver.png», где вместо <PolyGroup-Name> указывается имя полигруппы. Как вы можете догадаться, вторая картинка (с окончанием _MouseOver) показывается, если вы навели мышку на блок, иначе показывается первая картинка. Размер каждой картинки должен быть 20x20, однако в образцах блоков используются картинки 25x25, поэтому можете выбрать конечный размер изображений на ваш вкус. На рисунке снизу показано, как картинка размером 25x25 накладывается на рисунок блока в палитре.

Блок на диаграмме
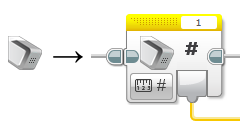
Первая картинка, которая отображается на блоке слева сверху, когда он лежит на диаграмме, обычно та же, что и для палитры, но другого размера. Размер такой картинки должен быть 34x34, а файл должен называться «PolyGroup_<PolyGroup-Name>_Diagram.png», где вместо <PolyGroup-Name> указывается имя полигруппы. На рисунке снизу показано, как картинка размером 34x34 накладывается на рисунок блока на диаграмме.

Режимы блока
Следующие картинки, о которых пойдёт речь – это картинки для отображения режимов блока. Здесь у вас будет столько картинок, сколько режимов поддерживает блок. Картинки будут показывать текущий выбранный режим на самом блоке слева снизу, и будут использоваться в меню выбора режима. Размер таких картинок 38x22, имена файлов – «PolyGroup_<PolyGroup-Name>_Mode_<Mode-Name>_Diagram.png» , где вместо <PolyGroup-Name> указывается имя полигруппы, а вместо <Mode-Name> - имя режима. Здесь для каждого файла должен быть файл-пара с окончанием _MouseOver, который будет использоваться при наведении мышки на изображение, так же как и для палитры. На рисунке снизу показано, как картинки размером 38x22 отображаются на рисунке блока на диаграмме и в меню выбора режима.

Страница аппаратных средств
Следующий набор картинок нужен для построения графического меню на странице аппаратных средств на закладке «Просмотр портов», при щелчке по порту. В этом меню слева от названия датчика отображается картинка категории. Внутри этого пункта отображаются подпункты с выбором режима аппаратного средства, слева от которых отображается картинка режима аппаратного средства. Кстати после выбора режима, здесь будет отображаться картинка блока для диаграммы и сверху неё картинка режима аппаратного средства.
Картинка категории должна быть размером 38x22, а файл должен называться «PolyGroup_<PolyGroup-Name>_Category.png», где вместо <PolyGroup-Name> указывается имя полигруппы. Здесь также как и для палитры, должна быть картинка, которая будет отображаться при наведении мышки.
Картинка режима аппаратного средства должна быть размером 22x22, с именем файла «PolyGroup_<PolyGroup-Name>_Mode_<Mode-Name>_Hardware.png», где вместо <PolyGroup-Name> указывается имя полигруппы, а вместо <Mode-Name> - имя режима. Здесь также как и для палитры, должна быть картинка, которая будет отображаться при наведении мышки.
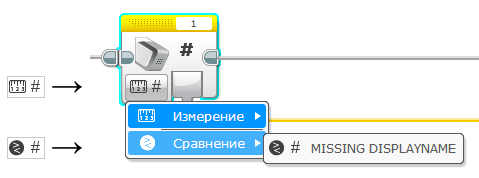
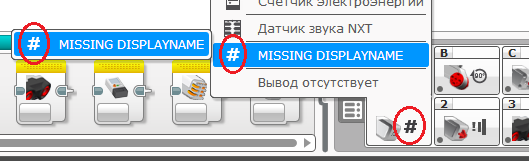
На рисунке ниже показано, куда попадают картинки с нарисованным символом #. Обратите внимание, что для выбранных пунктов меню (которые закрашены синим цветом) используется изображение с окончанием _MouseOver, где символ # изображён белым цветом.

Файлы blocks.xml
В пакете блока содержатся два типа файлов blocks.xml, которые почти полностью описывают, что из себя представляет блок. Первый тип – это главный файл blocks.xml, который находится внутри корневой папки и определяет такие вещи, как используемые программы из папки VIs, перечень параметров для каждого режима, режим по умолчанию.
Второй тип файлов blocks.xml находится в подпапках папки «strings». Здесь хранятся локализованные названия и контекстные справки для программных имён, использующихся в главном файле blocks.xml. Этот файл дублируется и переводится для каждой поддерживаемой локали.
Главный файл blocks.xml
Ниже приведено краткое описание основных элементов и атрибутов главного файла blocks.xml.
Если вы посмотрите главный файл blocks.xml, который включён в состав среды разработки LEGO Mindstorms EV3, то вы найдёте намного больше элементов, чем те, что буду описаны ниже. Большинство из них уже не используются, но они были оставлены, чтобы избежать возможных проблем во время обработки файла парсером. Этот файл вы можете найти в папке <директория_установки>\Resources\Blocks\LEGO (В Windows 7 x64, при стандартной установке образовательной версии ПО это будет папка C:\Program Files (x86)\LEGO Software\LEGO MINDSTORMS Edu EV3\Resources\Blocks\LEGO).
-
-
- Корневой элемент файла blocks.xml – это EditorDefinitions. Всё остальное находится внутри него.
- Следующий элемент – это PolyGroups. Он находится внутри элемента EditorDefinitions. Этот элемент имеет только два атрибута: ModuleName и ModuleVersion.
- ModuleName – содержит имя модуля, которое будет показано в мастере импорта/экспорта блока. Это имя определяет пакет, который будет установлен или удалён с помощью этого мастера. В файле bocks.xml в образцах, которые вы найдёте в комплекте разработчика блоков, содержится только один блок, но вы можете добавлять сюда любое необходимое количество блоков.
- ModuleVersion – это просто номер версии, отображаемый в мастере импорта/экспорта блоков. Этот номер никак больше не используется.
- Элементы PolyGroup содержатся внутри элемента PolyGroups. Каждый элемент PolyGroup описывает один блок и его режимы. Здесь есть два ключевых атрибута: Name и BlockFamily.
- Name – имя блока. В образцах это имя совпадает с ModuleName, но совпадений здесь не требуется. Имя блока может быть любым, и оно не обязано совпадать со значением атрибута ModuleName.
- Атрибут BlockFamily определяет закладку палитры, на которой будет размещаться блок. На данный момент вы можете выбрать одно из следующих значений: Action (закладка «Действие»), DataOperations (закладка «Операции с данными»), FlowControl (закладка «Управление операторами»), Sensor (закладка «Датчик») или Advanced (закладка «Дополнения»).
- Внутри элемента PolyGroup может быть любое количество следующих подэлементов: Parameter, Block и Hardware (Hardware – только для блока датчика).
- Элементы Parameter перечисляются внутри элемента PolyGroup в первую очередь и описывают параметры блока. С помощью различных атрибутов этого элемента для параметра определяются тип данных, значение по умолчанию, направление и многое другое. Этот список описывает все возможные параметры блока во всех режимах. Набор параметров для каждого конкретного режима описывается позже.
-
- Name – имя параметра, используемое в программном коде, находящемся в папке VIs. Имя параметра, которое видит пользователь, описывается в файле blocks.xml из локализованной подпапки в папке «strings».
- Direction – направление параметра. Здесь возможен один из следующих значений: Input (для входного параметра) или Output (для выходного параметра).
- DataType – тип данных. Для всех публичных параметров, значения которых могут быть записаны в шину данных или прочтены из неё, необходимо указывать тип данных Single. Специальные параметры, используемые только внутри блока, могут быть других типов. Доступные типы данных, можно посмотреть в образцах блоков, входящих в комплект разработчика блоков. Я нашёл там только следующие типы: Boolean, Int32 и UInt32. А в файле blocks.xml, который включён в состав среды разработки LEGO Mindstorms EV3, я нашёл ещё типы UInt16, String, Single[] и Boolean[], где последние два типа с квадратными скобками – это массивы.
- DefaultValue – это просто значение по умолчанию для параметра, которое будет установлено, когда блок будет перетащен из палитры на диаграмму. Этот атрибут нужно использовать, если значение параметра по умолчанию будет одинаковым для образовательной или домашней версии, иначе нужно использовать атрибуты EducationDefaultValue и RetailDefaultValue.
- EducationDefaultValue – значение по умолчанию для параметра для образовательной версии EV3.
- RetailDefaultValue – значение по умолчанию для параметра для домашней версии EV3.
- MinValue – минимальное значение параметра, которое можно установить при настройке блока. Используется для проверки значения только при вводе вручную, но никак не влияет при получении значения параметра из шины данных.
- MaxValue - максимальное значение параметра, которое можно установить при настройке блока. Используется для проверки значения только при вводе вручную, но никак не влияет при получении значения параметра из шины данных.
- Configuration – этот атрибут определяет поведение или контроль, который вы получаете, когда вы кликаете на параметр, чтобы изменить его. Например, слайдер, который вы используете для изменения мощности мотора, называется «SliderVertical.custom». Другое применение этого атрибута – указать XML-файл перечислений, в котором определяются значения, имена и суффиксы изображений для каждого значения перечисления. Например, взгляните на файл «Identification_ComparisonType.xml», найти который вы можете в папке <директория_установки>\Resources\Blocks\LEGO\images. Любой из встроенных пользовательских элементов управления или XML-файлов перечислений можно использовать в своих блоках указывая префикс «builtin://» перед именем файла, как это сделано в образцах блоков из комплекта разработчика блоков. Атрибут Configuration необязательный. Для чисел, строк и логических типов уже есть стандартные поведения для параметров.
- Identification – этот атрибут аналогичен атрибуту Configuration, но он влияет на изображение отображаемое над вводами и выводами блока. Атрибут может указывать на PNG-файл или может использовать определённый в XML-файле «рецепт», описывающий, что показывать. Хороший пример – это параметр «Steering» в стандартном блоке «Move» (в среде разработке – это блок «Рулевое управление», параметр «Рулевое управление»). Пока вы двигаете слайдер, изображение меняется в зависимости от выставленного значения в соответствии с файлом «Identification_Steering.xml». Как минимум в этом атрибуте вы должны указать PNG-файл. Иначе в области идентификации появится знак вопроса.
- CompilerDirectives – используется для обозначения специальных параметров. Например, режим сравнения требует, чтобы результат возвращался в параметре с типом Boolean. Чтобы отметить, что параметр возвращает результат сравнения, в атрибуте CompilerDirectives нужно установить значение «Result».
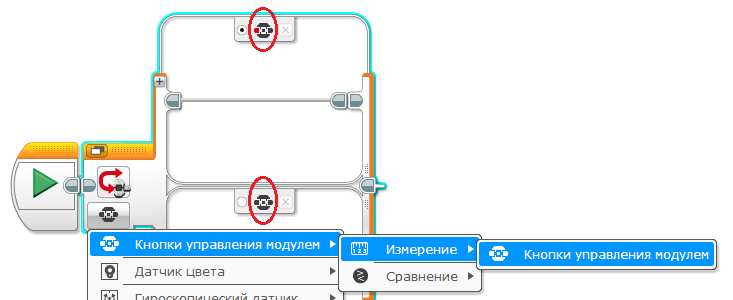
- ValueDisplay – этот атрибут используется редко. Используется он аналогично атрибутам Configuration и Identification. Чтобы посмотреть хороший пример использования этого атрибута, положите на диаграмму блок «Переключатель» и выберите режим «Кнопки управления модулем -> Измерение -> Кнопки управления модулем». Картинки, отображаемые над каждым вариантом (см. рисунок ниже), появляются благодаря атрибуту ValueDisplay.
-

-
-
-
-
- Следующими после элементов Parameter идут элементы Hardware. В них важными являются атрибуты EV3AutoID, Direction и DefaultPort.
- EV3AutoID – если ваш датчик новый, который поддерживает автоматическую идентификацию, значение этого атрибута должно быть «-1», иначе оно должно соответствовать номеру AutoID сенсора.
- OtherAutoID – используйте этот атрибут, если вы используете более одного датчика с AutoID и вы хотите отобразить его в этом же блоке.
- Direction – направление в зависимости от устройства. Возможные значения Input или Output.
- DefaultPort – определяет конфигурацию по умолчанию для порта, когда блок перетащили с палитры на диаграмму, а датчик ещё не подключен. Если датчик подключён или если на странице аппаратных средств настроен конкретный датчик, то конфигурация блока будет пытаться соответствовать странице аппаратных средств.
- Следующими после элементов Hardware идут элементы Block. Каждый элемент Block представляет один режим блока.
- Mode – программное имя режима.
- Reference – этот подэлемент содержит атрибуты, указывающие на ресурс, который реализует код данного режима.
- Type – в этом атрибуте всегда нужно указывать «VILib».
- Name – Здесь указывается имя VI-файла в папке «VIs».
- ParameterReference – с помощью этих элементов перечисляются актуальные параметры с помощью атрибута Name.
- Name – указывает на элемент Parameter, находящийся вначале внутри элемента PolyGroup.
- PaletteInfo – этот элемент должен быть в единственном экземпляре внутри элемента PolyGroup. Элемент Block, содержащий этот элемент считается блоком по умолчанию. Единственный атрибут этого элемента Weight определяет, где это блок будет находиться в палитре слева направо.
- BlockInterface – добавляя этот элемент, вы утверждаете, что блок готов для подключения к EV3 в указанном режиме. Здесь может быть одно из следующих значений: Measure (измерение), Compare (сравнение) или Change (изменение). Образец блока датчика из комплекта разработчика блоков SampleSensor поддерживает все три эти режима. Для правильной работы блока с указанными режимами в блоке должны присутствовать параметры отмеченные атрибутом CompilerDirectives, о котором было написано выше.
- Flags – несмотря на то, что вы можете найти множество флажков, вы должны использовать только флаги PBROnly и NXTOnly. Флаги не имеют значений. Они либо установлены, либо нет.
- PBROnly – используйте этот флаг, если режим работает только на EV3.
- NXTOnly – используйте этот флаг, если режим работает только на NXT.
- HardwareModeInfo – используется для обнаружения и настройки режима HW, а также для предоставления информации для регистрации данных, если это применимо.
- Следующими после элементов Parameter идут элементы Hardware. В них важными являются атрибуты EV3AutoID, Direction и DefaultPort.
-
-
-
Файлы blocks.xml папки «strings»
Структура файлов blocks.xml папки «strings» похожа на структуру главного файла blocks.xml. Здесь есть несколько новых элементов и атрибутов.
-
-
- Элемент PolyGroup содержит два новых атрибута DisplayName и DisplayNamePrefix.
- DisplayName – это имя, которое видит пользователь для блока/полигруппы. Атрибут Name – это ссылка на полигруппу в главном файле blocks.xml.
- DisplayNamePrefix – эта строка используется для регистрации данных для имён наборов данных, названий осей и т.п. Эта строка объединяется с другой информацией, чтобы сформировать уникальные идентификаторы, где это необходимо.
- Элемент Parameter содержит атрибуты DisplayName и Description.
- DisplayName – это имя, которое видит пользователь для параметра. Атрибут Name – это ссылка на параметр в главном файле blocks.xml.
- Description – строка, которая отображается во всплывающей контекстной подсказке, когда пользователь задерживает мышку над параметром.
- Элемент Block тоже содержит атрибуты DisplayName и Description.
- DisplayName – это имя, которое видит пользователь для режима. Атрибут Name – это ссылка на режим в главном файле blocks.xml.
- Description – строка, которая отображается во всплывающей контекстной подсказке, когда пользователь задерживает мышку над режимом.
- Элемент PolyGroup содержит два новых атрибута DisplayName и DisplayNamePrefix.
-
Создание простого блока датчика
Теперь, когда теоретически мы подкованы, попробуем создать свой собственный блок датчика для среды разработки LEGO Mindstorms EV3.
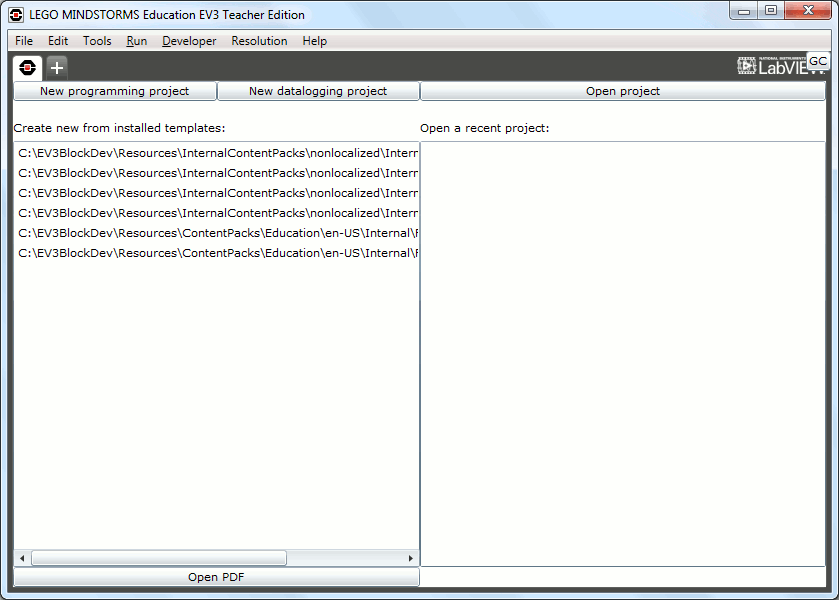
Сначала найдите в комплекте разработчика блоков в папке \DevEnvironment\Windows архив со средой разработки блоков EV3BlockDev.zip и распакуйте его в удобное место, например, в папку C:\EV3BlockDev. После этого найдите в этой папке программу MindstormsEV3.exe и запустите её, см. рисунок снизу.

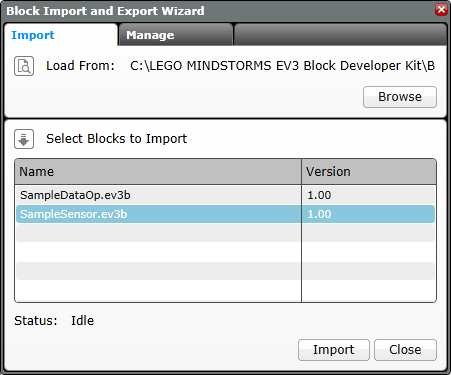
В качестве отправной точки мы будем использовать блок SampleSensor, который вы можете найти в комплекте разработчика блоков. Вам нужно импортировать блок SampleSensor.ev3b в среду разработки блоков. Так, вы сможете посмотреть блок в среде разработки во время изучения его исходных файлов и чтения документации. Для этого создайте новый проект-программу, пункт меню «File -> New Project -> Program» и выберите пункт меню «Tools -> Block Import Wizard». В появившемся диалоге нажмите кнопку «Browse», откройте файл SampleSensor.ev3b, затем в списке ниже выберите SampleSensor.ev3b и щёлкните по кнопке «Import».

После этого вы увидите предупреждение, что изменения вступят в силу только после перезапуска программы.

Нажмите «OK», перезапустите программу, опять создайте проект-программу и проверьте: на палитре должен появиться блок SampleSensor.

Теперь я приведу рецепт создания блока из документации:
- Во-первых, вам нужно придумать имена для модуля (атрибут ModuleName), полигруппы (атрибут Name элемента PolyGroup), режимов (подэлементы Mode элемента Block) и решить, на какой закладке в палитре будет находиться блок (атрибут BlockFamily). Не пытайтесь сразу продумать все режимы вашего блока. Начинайте с простых режимов, так же как это сделано в образце.
- Решите, где вы будете хранить исходные файлы и скопируйте туда папку SampleSensor.
- Переименуйте папку SampleSensor, используя выбранное имя для ModuleName.
- Обновите информацию в главном файле blocks.xml, используя ваши имена, которые вы выбрали в п.1.
- Теперь вы можете обновить файлы blocks.xml папки «strings», чтобы развить хорошую привычку, поддерживать их актуальное состояние и синхронизировать их друг с другом.
- Измените имена файлов изображений, чтобы они соответствовали именам ваших полигрупп, режимов и т.д.
- Не забывайте также, что в конечном итоге вам нужно будет обновить файл справки для вашего блока. Возможно это легче будет сделать позже, после того как ваш блок будет почти доделан.
- Теперь вставим в блок какой-нибудь код. Есть более быстрые способы сделать это, но шаги, перечисленные ниже, дадут вам возможность попрактиковаться в использовании среды разработки.
- В новом проекте и программе, подключитесь к EV3.
- Перетащите на диаграмму блок SampleSensor и удостоверьтесь, что выбран режим Mesure (измерение).
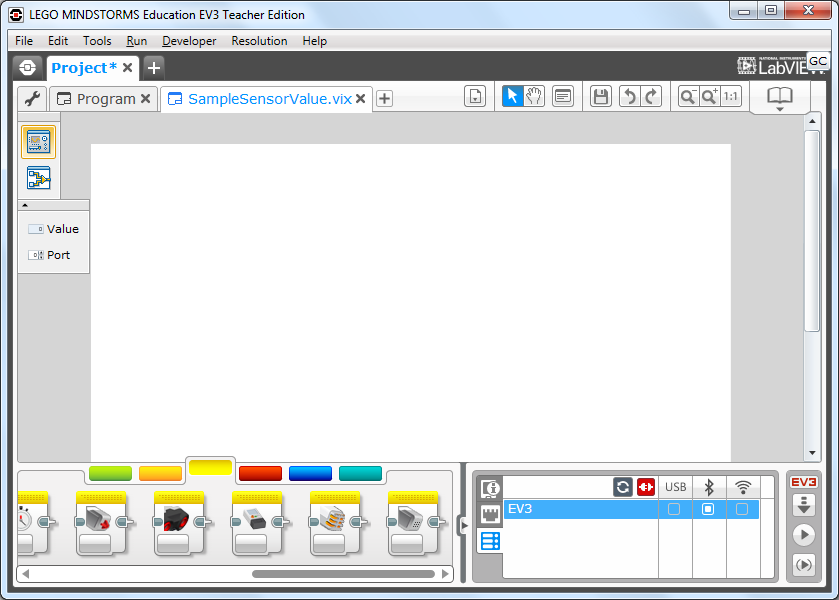
- Дважды щёлкните по блоку, чтобы открыть реализацию – VI-файл SampleSensorValue.vix.

- Выберите меню «Developer -> Export» и сохраните этот файл в папку VIs\PBR вашего блока. Назовите этот файл, используя имя, которое решили использовать в п.1. Помните, что на этот файл указывает главный файл blocks.xml, поэтому имена должны совпадать.
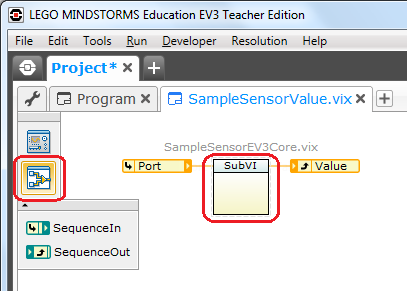
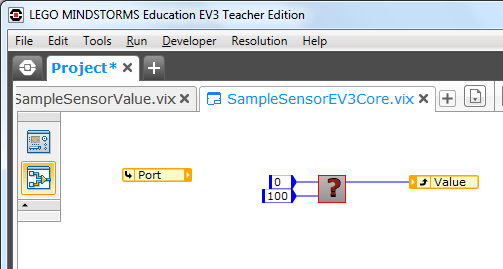
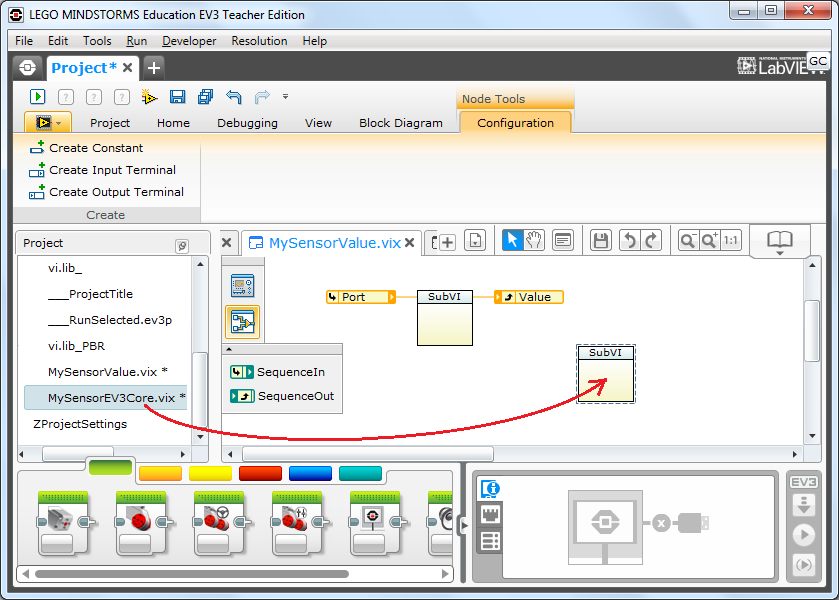
- На диаграмме найдите SubVI с именем SampleSensorEV3Core.vix (имя появляется при наведении мышки, см. первый рисунок ниже) и дважды щёлкните по нему. Откроется файл SampleSensorEV3Core.vix. У этого файла вы можете открыть диаграмму и увидеть, что в нём делается, см. второй рисунок ниже. Как видите, здесь просто возвращается случайное число в интервале от 0 до 100.


- Экспортируйте этот файл в свою папку PBR, используя любое имя, которое вам нравится. Используя шаблон, похожий на SampleSensor, когда вы добавляете имя целевой платформы и слово «Core» (ядро), вы помогаете другим лучше понять назначение вашей вложенной диаграммы SubVI. Техника использования общей вложенной диаграммы, во-первых, действует как мьютекс вокруг кода, который взаимодействует с аппаратными средствами и, во-вторых, позволяет изменять основной общий код, не сильно меняя код верхнего уровня. Мьютекс является наиболее важным понятием. Чтение данных с одного и того же датчика из разных потоков может быть очень проблематично без взаимной блокировки с помощью Мьютекса.
- Теперь перезапустите среду разработки, ничего не сохраняя. Хоть вы и делали экспорт, ничего не меняя, перезапуск нужен, чтобы быть уверенными, что в памяти не будет ничего лишнего.
- После перезапуска опять создайте новый проект-программу и подключите EV3.
- Выберите пункт меню «Developer -> Import» и откройте ваш файл .vix.
- Сделайте тоже для вашего «Core» файла .vix.
- Следующий шаг демонстрирует использование панели проекта, позволяющей перетащить что-либо на диаграмму чего нет в палитре.
- Наша цель – заменить SampleSensorEV3Core.vix на ваш «Core» файл .vix.
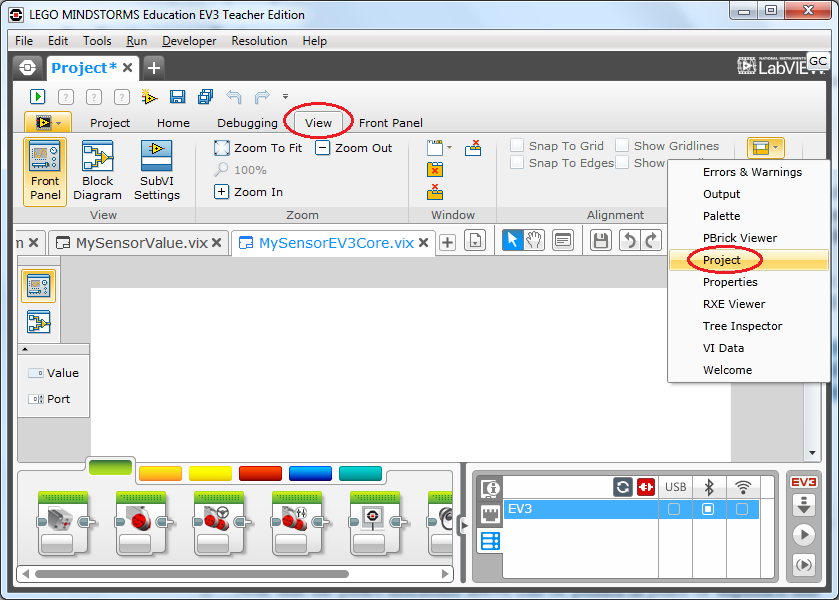
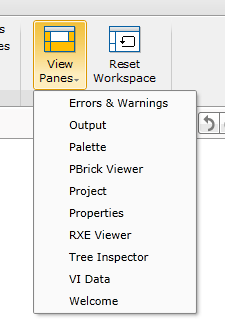
- Пока ваш «Core» файл .vix открыт, он добавлен внутрь проекта, и вы можете найти его, используя панель проекта. Если панель проекта не видна, сделайте так: щёлкните по меню «Developer -> Show Ribbon», затем перейдите на закладку «View», щёлкните по кнопке «View Panes» и выберите пункт меню «Project».

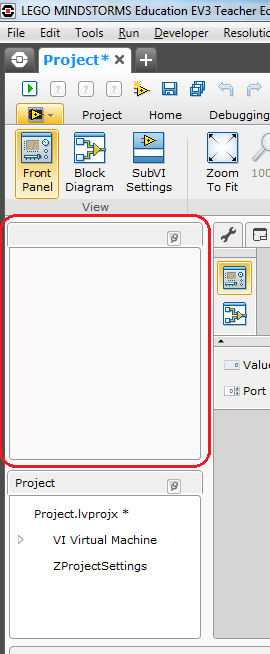
У меня после этой процедуры, кроме панели проекта появилась ещё пустая панель (см. рисунок ниже), с которой ничего невозможно сделать, из-за того, что среда разработки сразу падает.

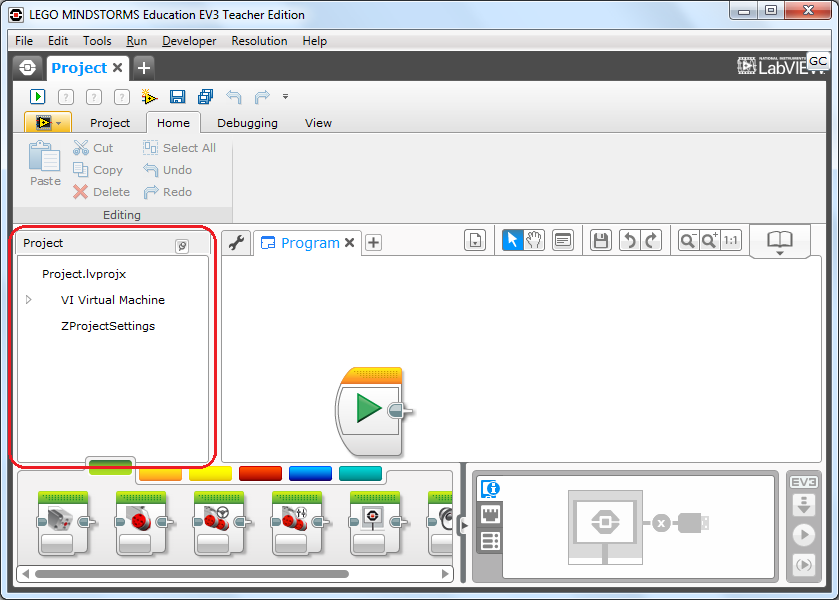
Пришлось, после открытия панели проекта, сразу перезапустить среду разработки, тогда это помогло: после создания нового проекта-программы, панель проекта сразу видна, см. рисунок ниже.

- На панели проекта найдите свой «Core» файл .vix (у меня на картинке – это файл MySensorEV3Core.vix) и перетащите его на вашу диаграмму для измерения значения датчика.

- Теперь просто удалите старый «Core» файл .vix, передвиньте новый на его место и присоедините связи.
- Экспортируйте ваш файл .vix для измерения показания датчика в вашу папку PBR, чтобы сохранить изменения (у меня – это файл MySensorValue.vix).
- Ещё раз перезапустите среду разработки, чтобы продолжить с чистого листа.
- Сейчас вы находитесь на этапе, когда уже можно сделать импорт вашего блока в первый раз. Так что давайте создадим файл для импорта блока. На этом этапе вам понадобится программа способная создать стандартный ZIP-архив с сохранением структуры папок. Это может быть WinZip, 7-Zip, WinRAR или любая аналогичная программа. Допустим, мы будем использовать бесплатную программу 7-Zip.
- Щёлкните в проводнике правой кнопкой мышки по корневой папке вашего блока и выберите «7-Zip -> Добавить к архиву», в диалоге выберите формат архива zip и нажмите «ОК».
- Замените расширение .zip на .ev3b, которое является стандартом для EV3-блока.
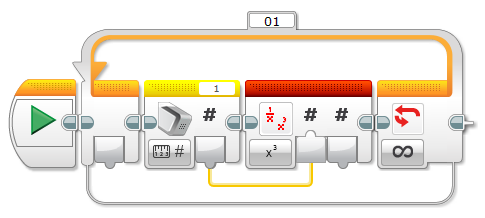
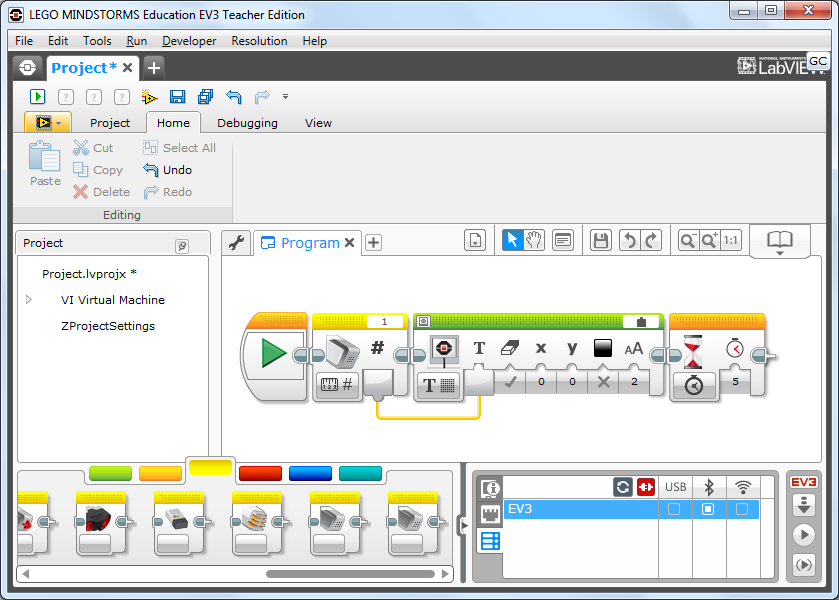
- Запустите среду разработки, создайте новый проект, подключитесь к EV3 и попробуйте импортировать свой блок с помощью мастера «Block Import Wizard», как это уже было описано выше. Если всё прошло успешно, то вы сможете перетащить свой блок, выбрать режим измерения и даже использовать его в программе, ведь на этом этапе «Core» файл .vix, просто возвращает случайное число. Я сделал со своим блоком простую программу, после каждого запуска которой, на экране EV3 выдаётся то, что возвращает мой блок датчика, а именно - случайное число, см. рисунок ниже.

- Прежде чем идти дальше вы можете отредактировать изображения для блока, чтобы отличать его от блока SampleSensor.
- После изменения изображения снова пересоздайте файл «ev3b». Перед тем как снова импортировать свой блок, удалите старую версию с помощью мастера «Block Import Wizard».
- Теперь вы можете продолжить редактировать свой «Core» файл .vix, чтобы научить его общаться с датчиком или продолжить реализовывать основные режимы блока.
- Обязательно удаляйте файлы блока SampleSensor по мере создания своих версий этих файлов для вашего блока. Удаление этих файлов не должно вызвать никаких проблем. И даже если какие-либо проблемы и появятся, лучше узнать о них в самом начале, нежели в конце разработки.
- Когда ваш блок будет готов, не забудьте позаботиться о справке для вашего блока.
Создание простого блока обработки данных
Создание блока обработки данных очень похоже на создание блока датчика. Чтобы не воспроизводить всю последовательность действий, я укажу лишь некоторые важные различия, которые вы обнаружите, когда будете выполнять те же шаги, но с блоком SampleDataOp.
- Выбор имён для модуля, блока и режимов так же остаётся первым шагом. Однако для блока обработки данных нет стандартов для измерений, сравнений или изменения режимов. Образец блока SampleDataOp просто даёт возможность использовать ещё две математические операции: Reciprocal (получение обратной величины для числа) и Cube (возведение числа в куб).
- Во многих случаях операции с данными не зависят от платформы, поэтому файлы .vix можно поместить в папку VIs, вместо размещения в папки PBR и NXT.
- Обратите внимание, что здесь нужно создавать меньше изображений, т.к. блоки обработки данных не отображаются на странице аппаратных средств.
- Главный файл blocks.xml немного проще, чем для датчика. Как правило, вы не найдёте таких элементов и атрибутов, как CompilerDirectives и ValueDisplay.
Основы использования среды разработки блоков
И напоследок – вот некоторые важные моменты, которые вам необходимо знать, чтобы использовать среду разработки блоков.
Среда разработки для EV3 основана на ПО WebUI Builder, продукта компании NI (National Instruments), используемой для создания тонких веб-клиентов через графическое программирование. Она имеет много схожего с LabVIEW, например, палитры, провода (связи), блок-схемы и т.п. Поэтому когда вы видите «WebUI Builder» можете в уме смело заменять этот текст на «LabVIEW». Но есть и одно существенное различие, которое состоит в том, что здесь используются файлы VIX, вместо VI, и нет никакого инструмента, чтобы преобразовать файлы VI в VIX.
Как уже было написано выше, среда разработки находится в архиве EV3BlockDev.zip, который вы можете найти в комплекте разработчика блоков в папке DevEnvironment\Windows. Если ранее вы устанавливали среду разработки LEGO Mindstorms EV3, то драйверы у вас уже установлены. Вам просто нужно распаковать все файлы из архива EV3BlockDev.zip в любую удобную папку и запускать файл MindstormsEV3.exe.
В самом начале работы со средой разработки вам нужно отобразить ленту с инструментами, для этого создайте новый проект-программу и выберите пункт меню «Developer -> Show Ribbon». Так у вас будет доступ ко всем инструментам среды разработки.
Чтобы открыть многие нужные панели вам нужно перейти на закладку «View» и щёлкнуть по кнопке «View Panes». Три панели, в появившемся меню, особенно полезны.

-
-
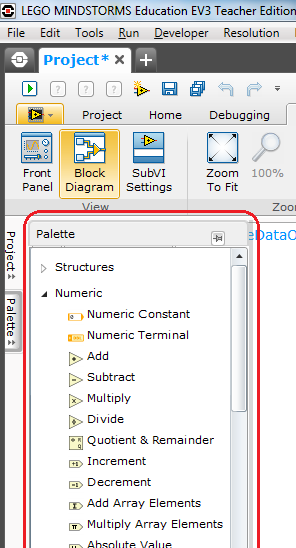
- Palette – это панель с палитрой WebUI Builder, см. рисунок ниже.
-

-
-
- Project – панель проекта, на которой есть всё, что включено в проект. Из этой панели можно перетаскивать на диаграмму объекты, которые не отображаются на палитре. Вы можете открыть любой VIX-файл, затем найти его на панели проекта и бросить на диаграмму.
- Errors and Warnings – панель ошибок и предупреждений. Если происходит сбой при загрузке, на этой панели будет содержаться информация, которая поможет вам с отладкой и устранением ошибок.
- Остальные панели могут работать, а могут и не работать вообще. Некоторые из них остались от более ранних версий и использовались для тестирования.
-
Наиболее важными пунктами меню в группе Developer при разработке блоков являются пункты New VI и Export.
-
-
- New VI – этот пункт меню создаёт новый пустой файл VIX.
- Export – эта функцию вы будут использовать, для сохранения проделанной работы. Пункт меню «File -> Save» и связанные с ним элементы, подавляются средой разработки EV3 и могут использоваться только для сохранения программ и проектов EV3. Поэтому вместо использования «File -> Save» или нажатия CTL+S для сохранения работы вам нужно использовать пункт меню «Developer -> Export».
- Другие пункты меню являются лишними и могут вызвать множество проблем, если вы будете ими пользоваться. Поэтому почаще сохраняйтесь с помощью «Developer -> Export».
-
Другие возможности среды разработки.
-
-
- Если вы дважды щёлкните на блок EV3, то откроется его VIX-реализация. Это полезно не только для работы с вашим блоком, но и для изучения сторонних блоков, чтобы посмотреть, как они реализованы.
- Вы можете удерживать клавишу CTRL и крутить колёсико мышки, чтобы менять масштаб диаграммы.
-
Tags: Обзоры средств разработки Учебники по использованию программ Учебники по программированию LEGO Mindstorms Education EV3 LEGO


Комментарии
Стандартный блок переменная же достаёт переменные из проекта. Просто нужно заставить, чтобы все переменные забрались.
Возникла идея просто сделать блок программного кода, которая будет работать выполняя текстовый код. В LabView я посмотрел вроде можно создавать код и работать с переменными, которые ему подаются. А оформить блок - как блок теста.
Наверное нельзя сделать так... Нужно покопаться и позырить.
В 1.3 версии хоть добавили изменение моих блоков, но блин среда остаётся всё такой же ущербной. Горячих клавиш для переключений между инструментами управления мышкой так и нет. А ведь на поверхности лежит мысь.
зачем делать блок только для П регулятора. Есть блок для ПИД. Просто не подставляете ему И и Д коэффициенты.
cmucam.org/projects/cmucam5/wiki/Latest_release
Вот блок для камеры пикспи. Там есть несколько блоков. Импортируете блок ПИД.
Вот здесь что-то подобное обсуждалось: 4pda.ru/.../...
RSS лента комментариев этой записи